


Bạn chưa có ý tưởng thiết kế?
UPLEVO có hàng trăm ý tưởng giúp BẠN tự tạo thiết kế ưng ý nhất!Bởi vì được dựa trên nền tảng Digital, thiết kế website có thể dễ dàng tích hợp các ứng dụng công nghệ hơn hẳn so với báo chí in ấn truyền thống. Nhưng nhìn lại xem, chúng ta đã bước sang năm thứ 18 của thế kỉ mới, xu hướng tích hợp công nghệ trên còn gây cho bạn bất ngờ không ?
Điều ấn tượng ở đây là cách những người thiết kế liên tục liên tục áp dụng các công nghệ mới lên nền tảng website của mình, đồng thời luôn giữ được sự cân bằng nhất định giữa độ thân thiện với người dùng, sự rõ ràng, tính sáng tạo, sự đồng nhất với phong cách doanh nghiệp, thích ứng với mọi thiết bị,.. và tổng hợp lại trên một website.
2018 cho thấy vô vàn sự tiến bộ, lượng truy cập website bằng smartphone, tablet cuối cùng cũng đã vượt qua được máy tính. Điều đó cho thấy, mục tiêu hứa hẹn của năm 2019 là tối ưu được chức năng lướt web qua mobile bằng những cách chúng ta chưa bao giờ thấy cả, trong khi nền tảng máy tính thông thường vẫn phải tiếp tục phát triển.
Bí quyết thiết kế website chuyên nghiệp ; Top 15 Công ty thiết kế website chuyên nghiệp
Mở đầu hơi dài rồi, cùng khám phá ngay 9 xu hướng thiết kế website 2019 sẽ sớm thống trị nhé
Khám phá thêm series Xu hướng Thiết kế trong năm 2019:
+ Xu hướng thiết kế đồ họa 2018
+ 9 Xu hướng thiết kế logo 2019
+ 10 Xu hướng thiết kế bao bì 2018 ; 9 Xu hướng thiết kế bao bì 2019
+ Xu hướng thiết kế nội thất
+ Xu hướng thiết kế đồ họa 2019
+ 10 Xu hướng thiết kế website 2019
1. Drop shadows & depth: Hiệu ứng bóng và hỗ trợ chiều sâu
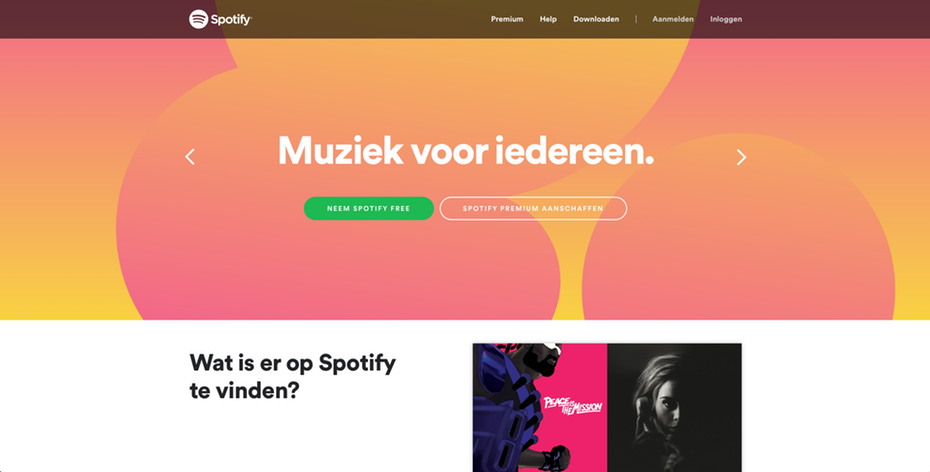
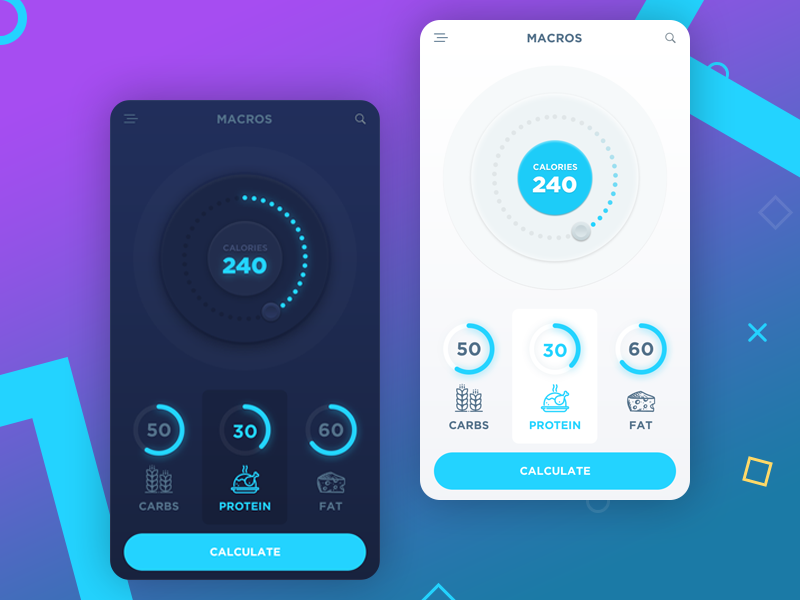
2. Color schemes: Hệ thống màu
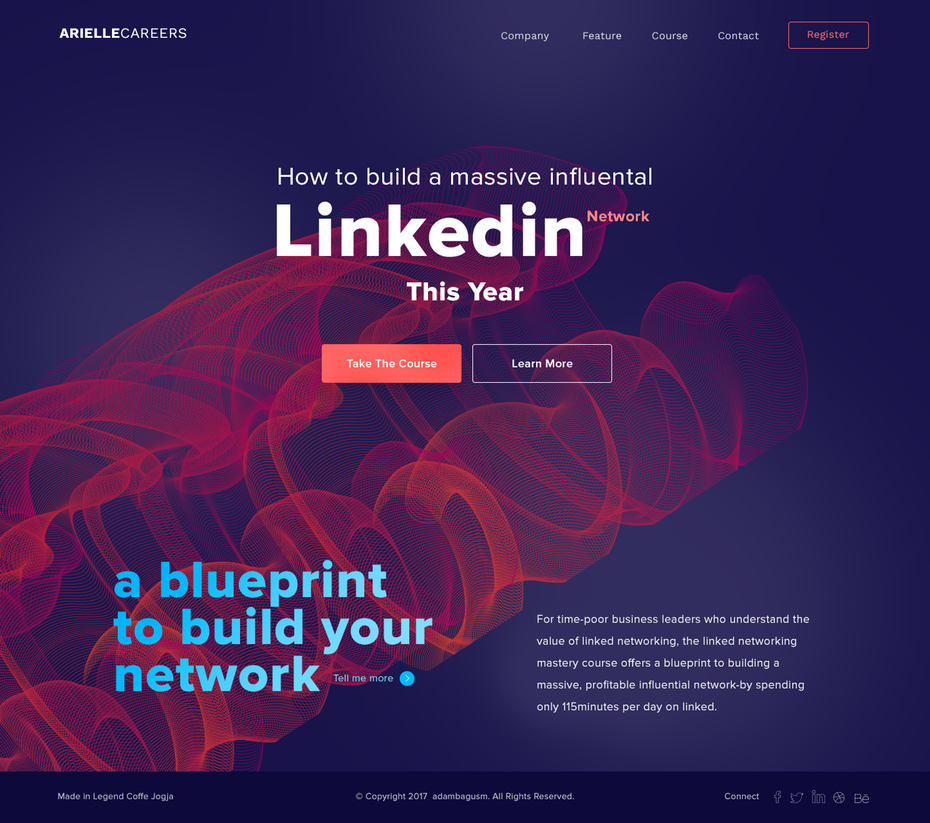
3. Particle backgrounds: Hiệu ứng nền hạt chuyển động
4. Mobile first: Đầu tư vào giao diện Mobile
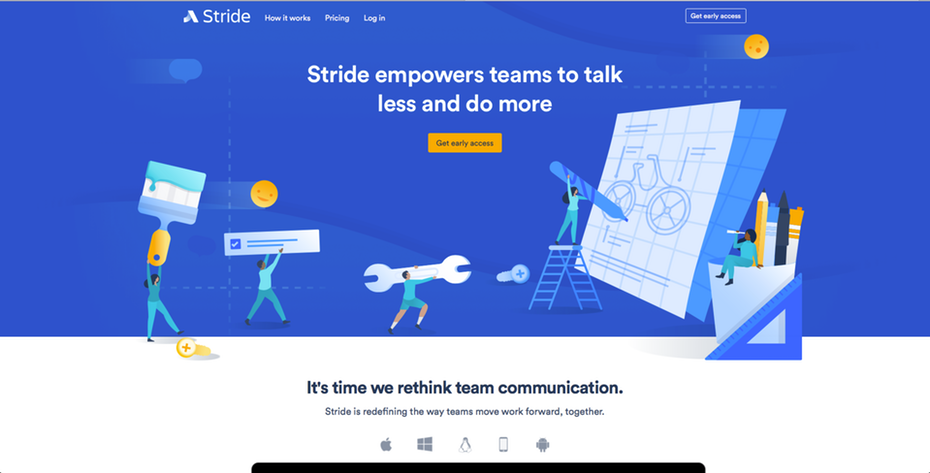
5. Custom illustrations: Tùy chỉnh “minh họa”
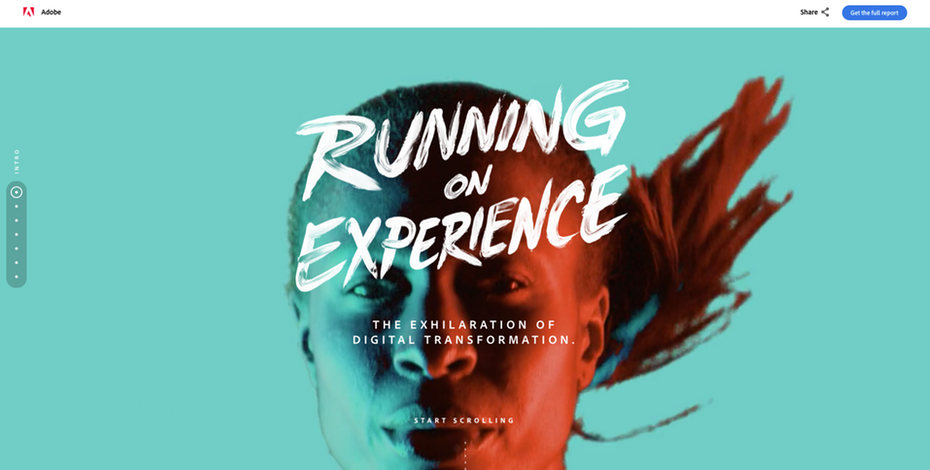
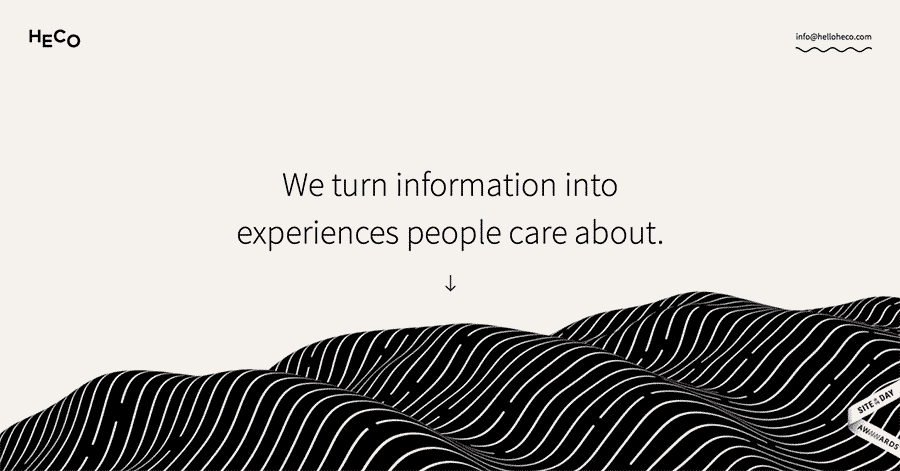
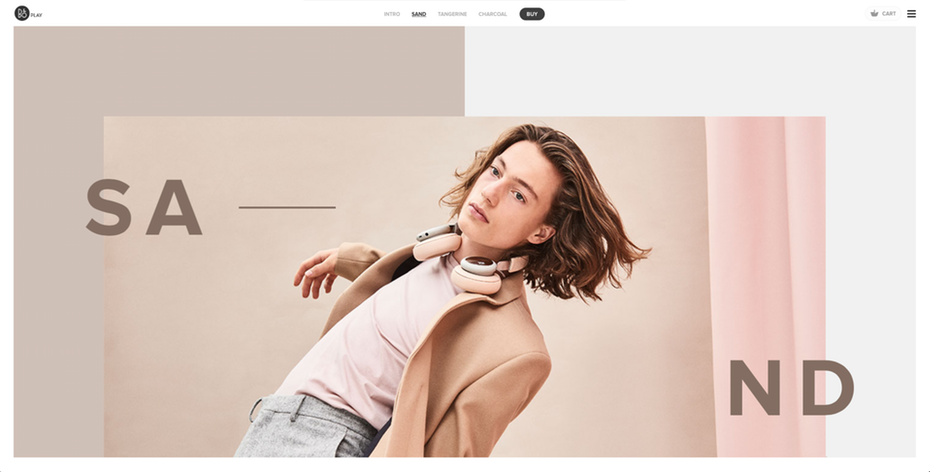
6. Big, bold typography: Các Typo to, đậm
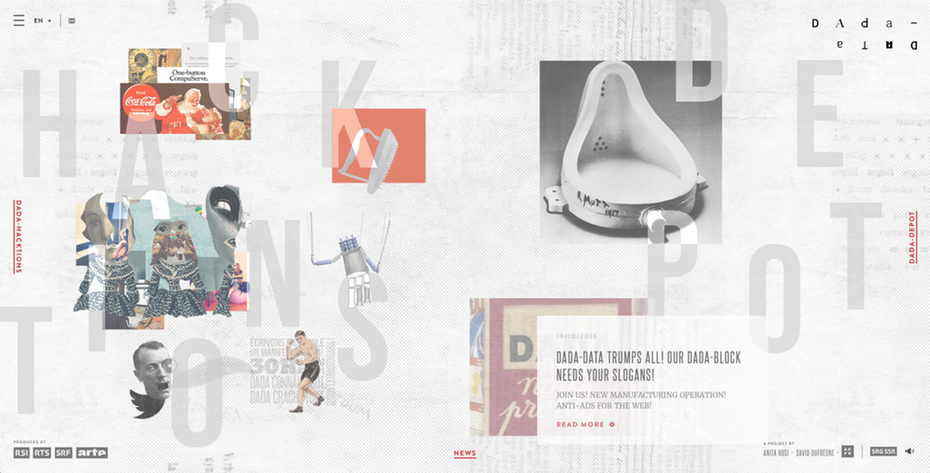
7. Grid layouts: Các Layouts “gãy”
8. Integrated animations: Tích hợp hoạt ảnh
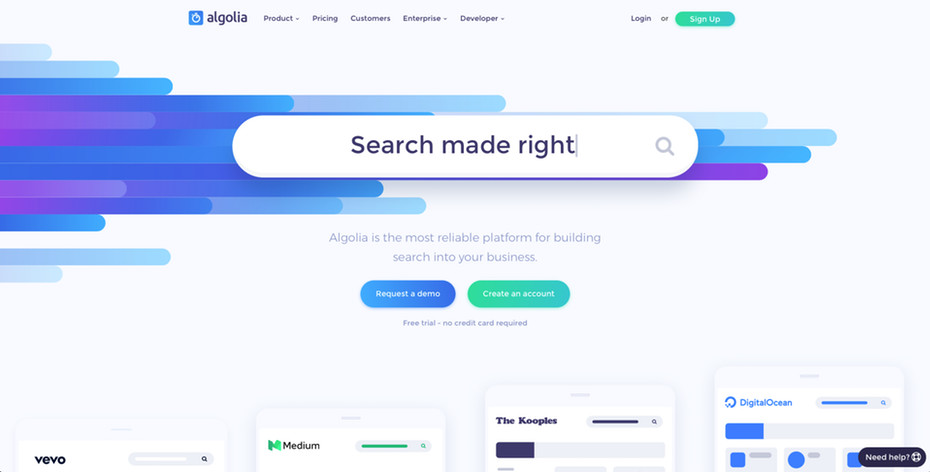
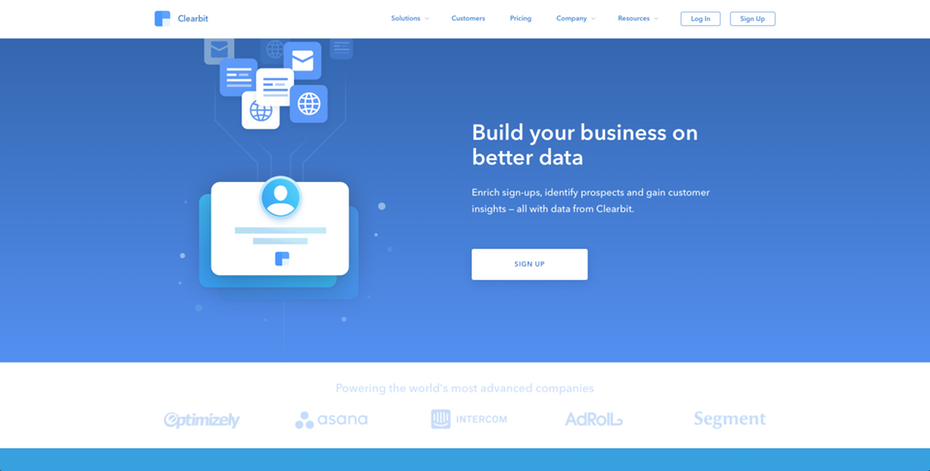
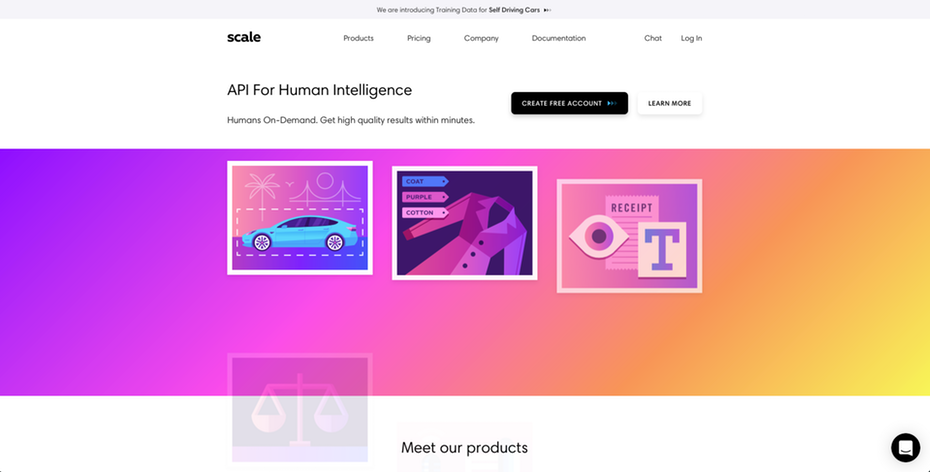
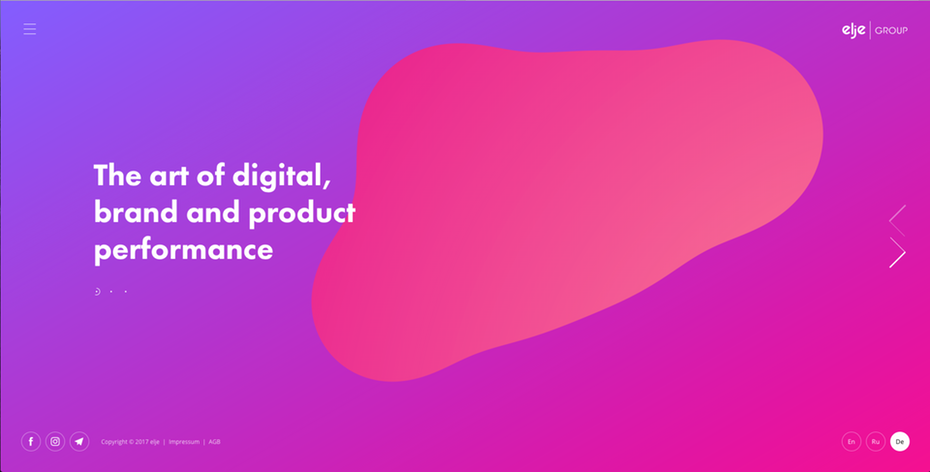
9. Dynamic gradients: Dải màu sống động
Khám phá ngay 10 Mẹo thiết kế giao diện Website ; Thiết kế app - thiết kế giao diện phần mềm

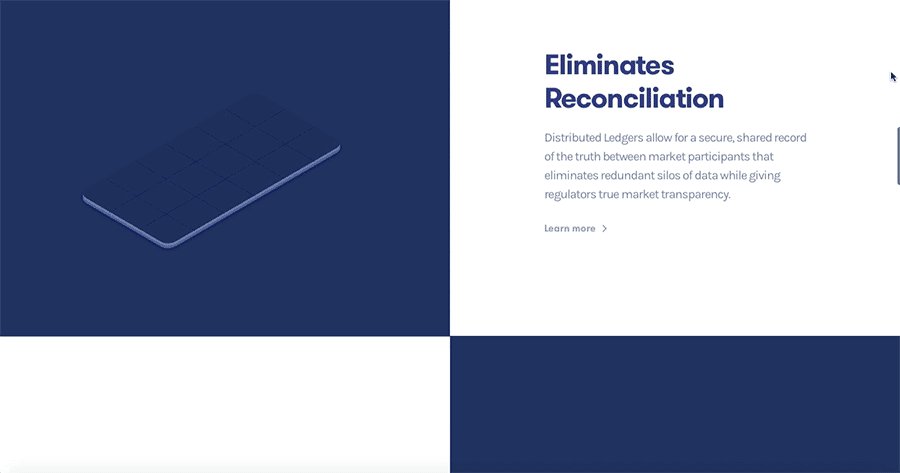
Tại sao lại là hiệu ứng bóng mờ, khi việc sử dụng chúng đã có từ vài năm trước rồi? Mặc dù hiệu ứng bóng này đã được phát triển từ lâu, nhưng nhờ có sự cải tiến của các trình duyệt web, giờ đây chúng ta có thể thấy rất rất nhiều các biến thể vô cùng ấn tượng.
Với những cách bố trí dạng lưới và thiết kế “Parallax” ( Parallax design ra đời với việc sắp xếp nhiều “lớp” trên màn hình sao cho chúng di chuyển với tốc độ khác nhau khi người dùng sử dụng nút cuộn để tạo nên phông nền cho website), người thiết kế website nay đã có thể tạo những hiệu ứng có chiều sau hơn, sống động hơn, giúp người xem cảm nhận được điều gì đang diễn ra phía sau màn hình.
Nó là sự thay đổi hoàn toàn so với xu hướng thiết kế website phẳng của vài năm trước


“Shadow” tạo ra những hiệu ứng linh hoạt đầy bất ngờ, không chỉ tăng tính thẩm mỹ cho website, mà đồng thời còn giúp đưa trải nghiệm của những khách hàng (UX) lên một tầm cao mới.




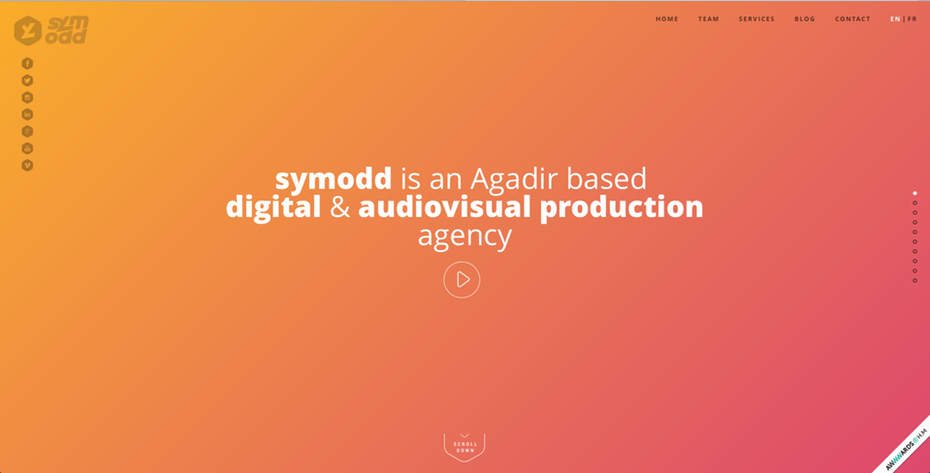
2019 chắc chắn là năm của sự tràn đầy màu sắc. Trong khi những năm trước, các thương hiệu lớn và nhà thiết kế thường chỉ tập trung phát triển website dựa trên những màu sắc an toàn, thì giờ đây những người thiết kế web mới đã trở nên can đảm hơn trong cách tiếp cận với màu sắc.
Điều này nhờ công không nhỏ của công nghệ cải tiến trên các màn hình thiết bị, phù hợp hơn cho việc tích hợp các màu sắc phong phó. Vibrant – “Màu nổi” và cả những điểm chạm trong màu sắc có thể giúp các thương hiệu mới ngay lập tức thu hút sự chú ý của người xem.
Đồng thời các thương hiệu cũ cũng có thể sử dụng xu hướng thiết kế website 2019 này để vượt của được “vòng an toàn” của mình.

Hiệu ứng này là một phương pháp tuyệt vời để đưa khách hàng vào xem video khi truy cập website của mình. Những hiệu ứng chuyển động này được ứng dụng bởi các Javascript nhẹ, khiến cho phông nền website trở nên vô cùng tự nhiên mà không bị kéo dài thời gian load trang.
Người ta nói, một hình ảnh bằng cả ngàn lời nói, và chắc chắn một hình ảnh chuyển động thì còn hơn cả ngàn lới nói luôn.
Hiệu ứng “Particle backgrounds” ngay lập tức có thể thu hút sự chú ý của người dùng, do đó các thương hiệu có thể tạo ra những ấn tượng tuyệt vời chỉ trong vỏn vẹn một vài giây. Ngoài ra, những đồ họa chuyển động giống thế này đang ngày càng trở nên nổi tiếng hơn trên mạng xã hội, dễ dàng chia sẻ để kéo người dùng về các landing pages của mình.



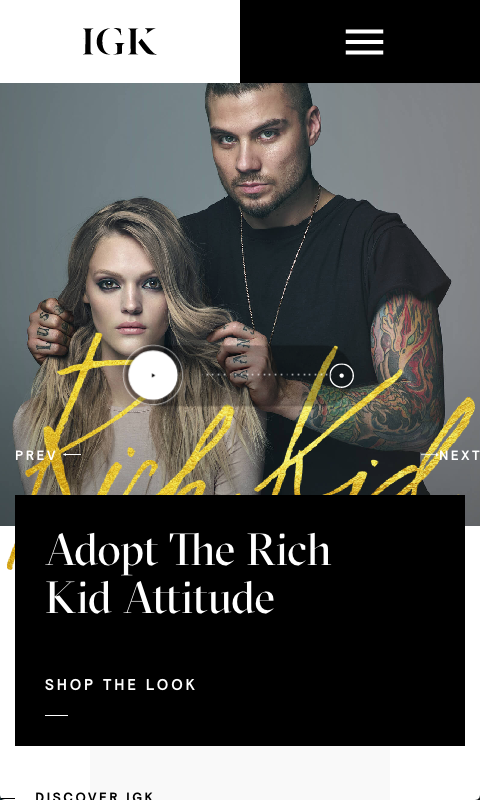
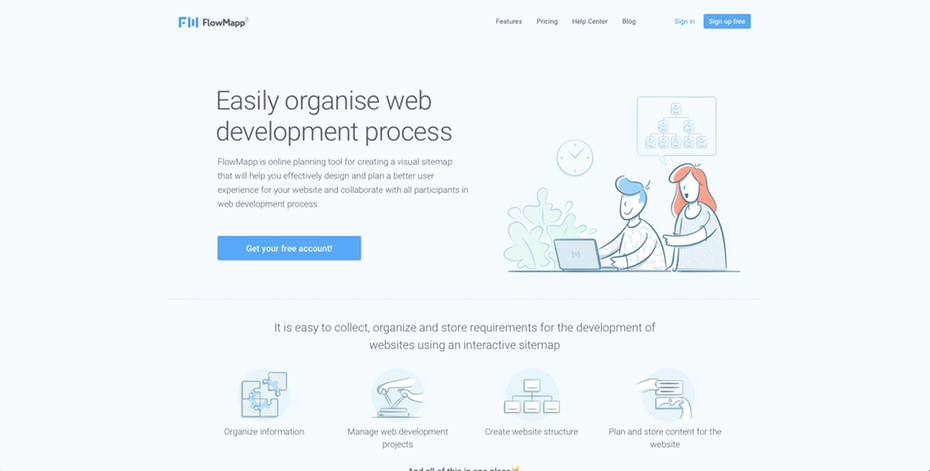
Như đã nhắc tới ở trên, trình duyệt web trên di động đã chính thức vượt qua lượng người dùng trên máy tính. Hầu như mọi người đều đã và đang mua sắm, đặt hàng thông qua điện thoại của họ. Những người thiết kế đã giải được bài toán khó là: trong quá khứ, khi mà khách hàng còn chưa kịp thích nghi với nền tảng mobile, đồng thời thiết kế phải tính xem menu của mình ở đây, menu con ở đâu, và menu con của con ở đâu trên cái màn hình nhỏ kia.
Xu hướng thiết kế website 2019 trên mobile đã dần trưởng thành hơn. Các icon phải được thiết kế để thay cho những câu chữ dài, đồng thời khách hàng không gặp vấn đề gì trong việc hiểu chúng. Và việc nghiên cứu trải nghiệm người dùng cũng sẽ trở nên dễ dàng hơn cho người thiết kế.



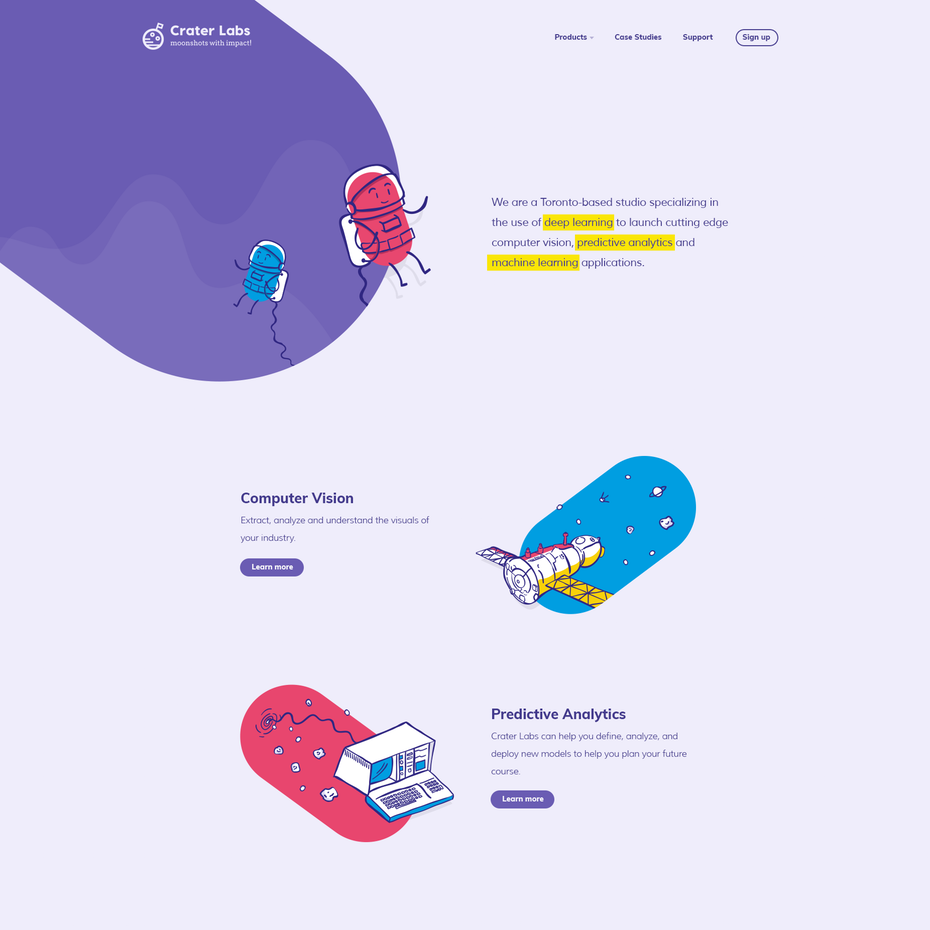
Hiệu ứng minh họa – Illustrations có thể tạo ra những ảnh sáng tạo, ấn tượng, tạo cho website sự thân thiện với người dùng. Một người thiết kế có kinh nghiệm có thể tạo ra những minh họa mang đầy đủ tính cách và đặc điểm của thương hiệu, giúp khách hàng dễ nhận diện hơn trên nền tảng digital

Xu hướng thiết kế website 2019 này hoàn hảo cho các doanh nghiệp trẻ, đòi hỏi sự sáng tạo và tràn đầy năng lượng, nhưng không có nghĩa nó sẽ trở nên ngớ ngẩn và trẻ con với các thương hiệu lớn đâu. Cho dù tính cách thương hiệu của bạn là gì đi nữa, cũng sẽ có một phong cách illustrations phù hợp.

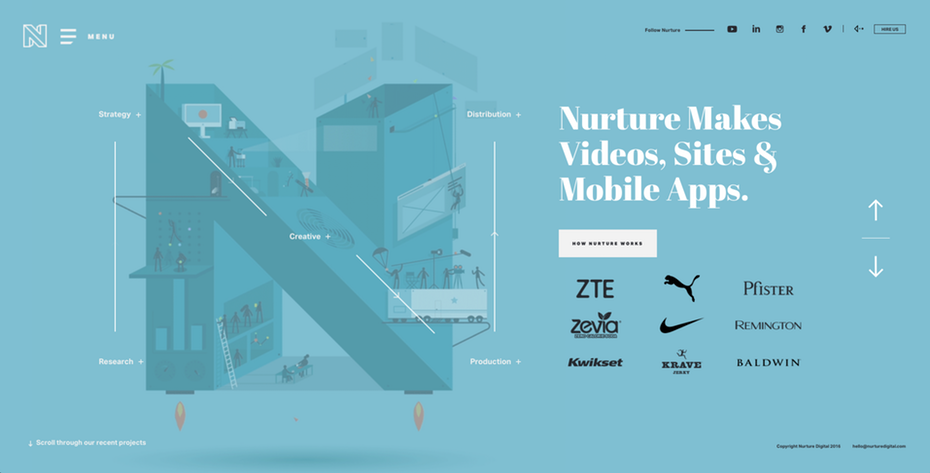
Typography luôn luôn là một cung cụ tạo sự trực quan mạnh mẽ, có thể gây dựng được tính cách, gợi lên cảm xúc cho website. Và ngày nay, những thiết bị màn hình ngày càng trở nên rõ nét hơn, người dùng dễ đọc thông tin hơn, thì chắc chắn sẽ có sự bùng nổ khi sử dụng font chữ.
Ngoại trừ Internet Explorer, rất nhiều các trình duyệt web hiện nay hỗ trợ cho các Font chữ viết tay. Xu hướng chữ lớn, tương phản chữ không chân và có chân ở đề mục và đoạn giúp tạo ra sự năng động, tăng trải nghiệm người dùng và trên hết, giữ người xem tiếp tục đọc thông tin trên website.

Đối với các web nói chung, các đề mục luôn chứa các từ khóa hỗ trợ SEO và giúp người đọc dễ dàng thu thập thông tin. Năm 2019 chắc chắn sẽ là xu hướng thiết kế website của những đề mục được thể hiện sáng tạo, đập thẳng vào mắt của người dùng.



Một sự thay đổi lớn ở năm 2018 chính là giới thiệu xu hướng này, và đối với năm 2019, 100% xu hướng này chưa giảm được nhiệt của nó đâu. Hiệu ứng này đem tới cho người dùng sự độc nhất, khác biệt, và đôi khi là những trải nghiệm chưa bao giờ có.
Mặc dù những thương hiệu lớn có vô số những thông tin và nội dung muốn gửi tới khách hàng, thì họ vẫn đang sử dụng cấu trúc lưới truyền thống, nhưng không vì thế mà những “layouts” khác biệt này sẽ biến mất.
Với sự tiến bộ của công nghệ trên các trình duyệt web, các website đã và đang chuyển dần từ ảnh tĩnh, sang các hoạt ảnh để khách hàng tham gia nhiều hơn, tương tác nhiều hơn.
Không giống như hiệu ứng “ Particle” được nhắc tới ở trên ( Particle thường chỉ được sử dụng với các background lớn ), các hoạt ảnh nhỏ hơn sẽ là công cụ tuyệt vời để tăng tương tác của khách hàng qua những lần họ vào thăm website.

Công cụ Animation rất tuyệt vời khi có thể dẫn dắt người dùng vào câu chuyện của công ty, về tương lai và tầm nhìn của công ty.




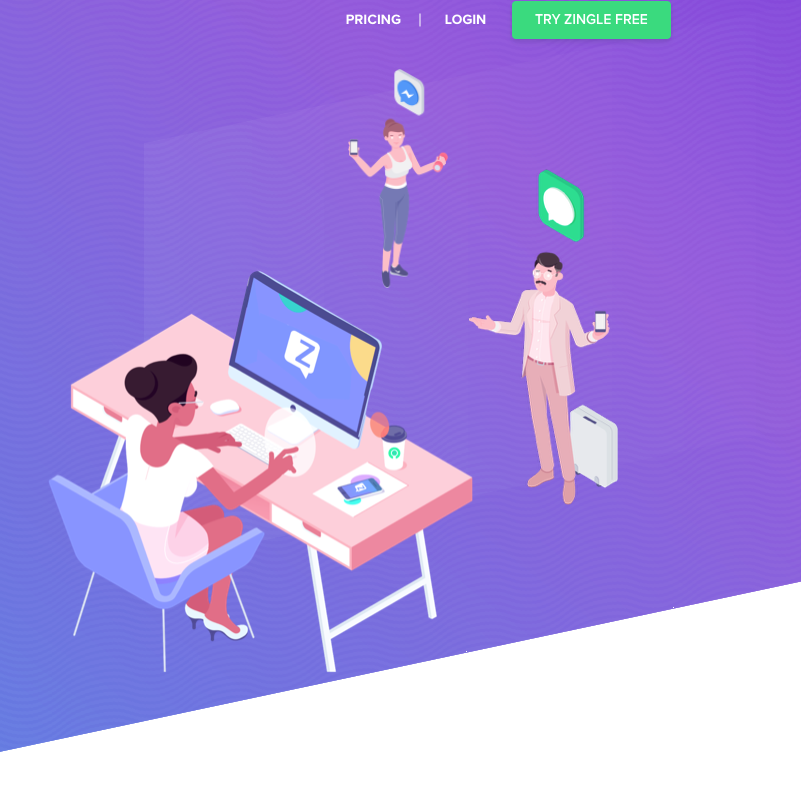
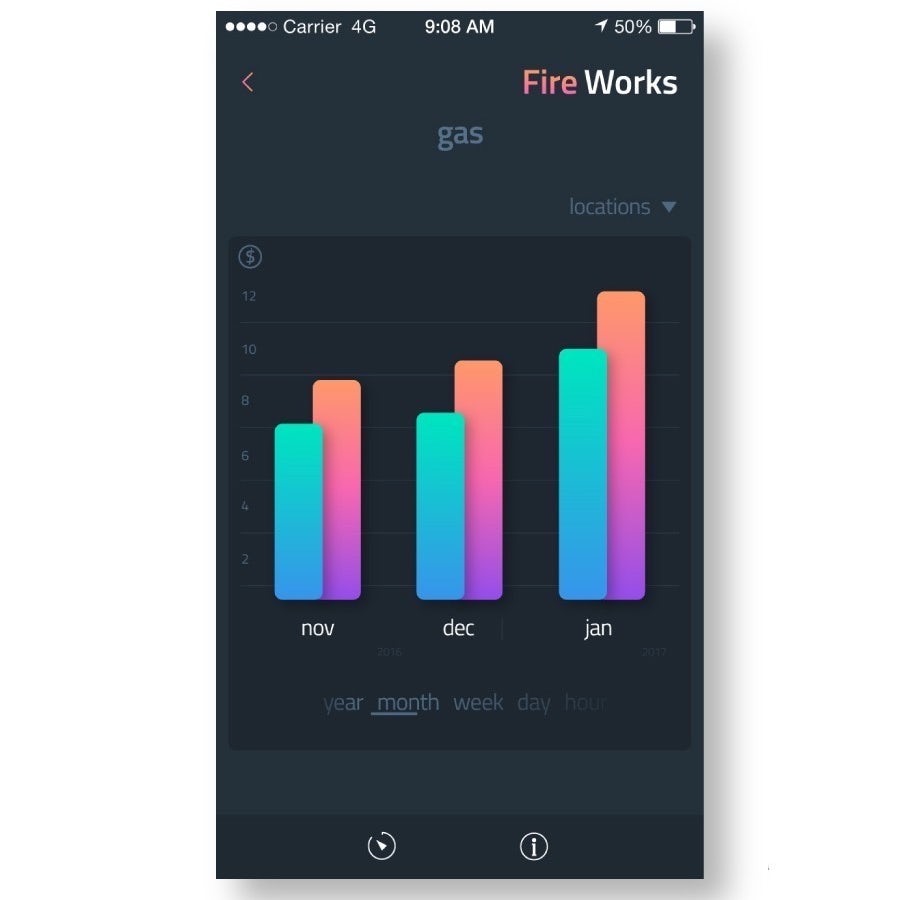
Trong những năm qua, thiết kế phẳng đã từng được phần đông ưa thích hơn so với hệ thống đa màu sắc, nhưng “Gradients” sẽ quay trở lại mạnh mẽ vào năm 2018. Lần cuối chúng ta nhìn thấy hiệu ứng này, nó được sử dụng tinh tế như hiệu ứng bóng 3D ( ví dụ như icon của Apple iOS)
Giờ đây hiệu ứng “Gradients” to hơn, rộng hơn nhiều màu sắc hơn bao giờ hết. Khi những bức ảnh nhàm chán được áp dụng, lập tức trở nên đầy hấp dẫn. Một Background đa màu đơn giản có thể là giải pháp xu hướng hoàn hảo nếu như bạn không tìm được một phông nền thay thế.
Khám Phá: 99 Mẫu Thiết Kế Tờ Rơi Đẹp Nhất 2018
Những xu hướng được dự đoán như tone màu sáng, dải màu Gradients đậm và tích hợp các hoạt ảnh, 2018 sẽ là năm tuyệt vời cho những thiết kế ấn tượng và sáng tạo. Hãy cùng chờ đợi những thiết kế mà vượt ra ngoài mọi giới hạn cùng Uplevo nhé.
Tham khảo các công cụ thiết kế quảng cáo của Uplevo tại: https://www.uplevo.com/. (Đợt này Uplevo đang có khuyến mãi thanh toán 500k nhận ưu đãi lên tới 6 tháng sử dụng với khách hàng mới đó)
Inbox Fanpage để biết thêm chi tiết nha: https://m.me/uplevo
nguồn: 99designs
dịch: Uplevo
