


Bạn chưa có ý tưởng thiết kế?
UPLEVO có hàng trăm ý tưởng giúp BẠN tự tạo thiết kế ưng ý nhất!
Bạn đã từng băn khoăn rằng: Điều gì khiến Kim tự tháp Ai Cập hay bức tranh Mona Liza đã đi vào huyền thoại của Leonardo da Vinci cuốn hút người xem đến vậy? Điều bí ẩn tuyệt diệu ấy chính nằm ở khái niệm Tỷ lệ vàng (Golden Ratio).
Có thể nói: Tỷ lệ vàng đơn thuần là một tỷ lệ toán học, có thể bắt gặp trong tự nhiên, trong các bức họa nổi tiếng, và tất nhiên, cả trong thiết kế nữa. Nói một cách nôm na, tỷ lệ vàng là tỷ số chuẩn giữa các thành tố trong thiết kế, đã được đo đạc một cách kỹ lưỡng, sao cho chúng có thể vừa với mắt nhìn của những người thưởng thức các tác phẩm sáng tạo nhất.
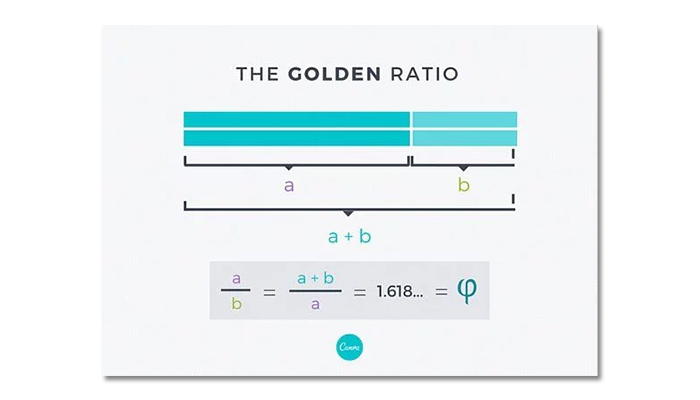
Người ta thường dùng ký hiệu phi (φ) trong bảng chữ cái Hy Lạp để quy ước cho tỷ lệ vàng. Một ví dụ về tỷ lệ vàng như sau: Một đường thẳng được chia thành 2 phần: Đường dài hơn được gọi là a, đường ngắn hơn được gọi là b. Tỷ lệ vàng ở đây chính bằng: Tổng của hai đường (a) và (b), chia cho đường (a), chính bằng tỷ lệ đường (a) chia cho tỷ lệ đường (b). Nếu tỷ lệ đó bằng 1.618 thì bingo, bạn đã có tỷ lệ vàng chuẩn rồi đó.
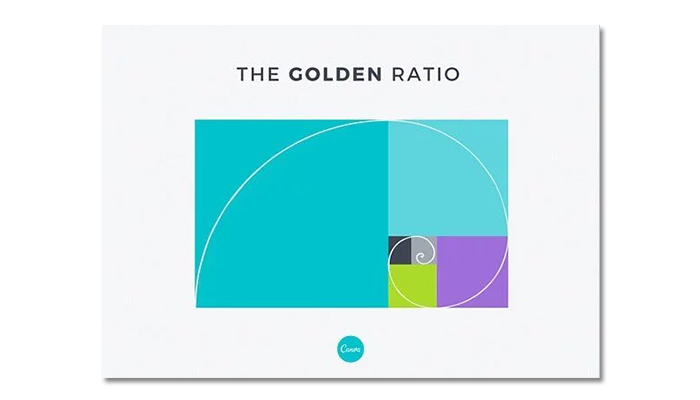
Hình dưới đây sẽ cho bạn cái nhìn cụ thể hơn về tỷ lệ vàng.

Nhưng đừng để dăm ba cái vấn đề toán học làm bạn rối trí. Trong thiết kế, tỷ lệ vàng ở đây chỉnh đơn thuần là sự thể hiện những nét hài hòa về mặt thẩm mỹ cho các sản phẩm sáng tạo. Vẻ đẹp của các tác phẩm này được ẩn giấu trong chính sự cân đối của các thành tố trong tác phẩm.
Chính vì vẻ đẹp tiềm ẩn mà tỷ lệ vàng còn được giới thiết kế ví như một nhân tố X - thứ phép màu bí ẩn cuốn hút mọi ánh mắt.
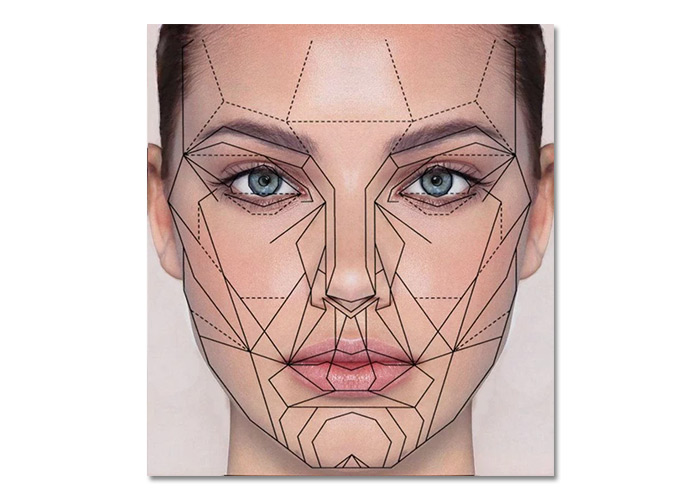
Sự hài hòa cân đối đã được tính toán kỹ lưỡng này xem ra đã được con người chúng ta khám phá ra từ rất lâu rồi: từ Kim tự tháp Ai Cập hùng tráng, cho tới tượng Parthenon ở Athens; từ bức tượng Adam nổi tiếng đã làm nên tên tuổi của Michelangelo, cho tới nụ cười mê hồn đầy bí ẩn của nàng Mona Lisa, hay biểu tượng logo của hai ông lớn Pepsi và Twitter. Một điều mà hiếm ai trong chúng ta phát hiện ra: Một gương mặt có nét đẹp hài hòa có tỷ lệ giữa các thành tố tuân đúng theo tỷ lệ vàng.
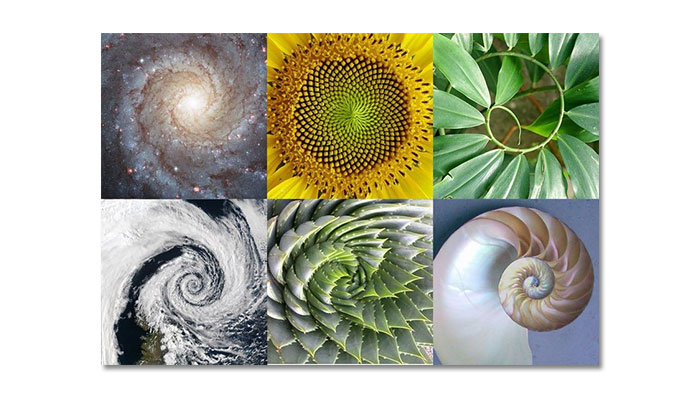
Bạn tò mò muốn khám phá chúng trông như thế nào sao, hãy tìm hiểu ngay ở bức ảnh phía dưới!

Trên thực tế, não của chúng ta dường như rất vừa ý với những hình ảnh được thiết kế theo tỷ lệ vàng. Chúng đem lại sự quyến rũ vô hình, ngay cả khi chúng ta còn chưa biết đến sự tồn tại thực sự của chúng. Nói tóm lại, tỷ lệ vàng có ý nghĩa rất quan trọng trong thiết kế, có thể coi như một thứ ma thuật ẩn mà bất kỳ designer nào cũng cần phải tận dụng khi thiết kế.
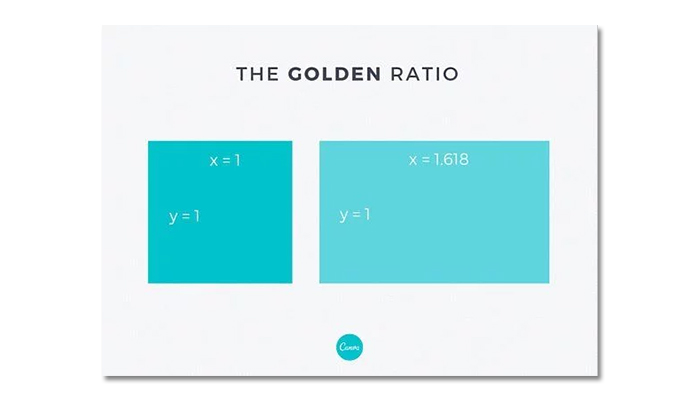
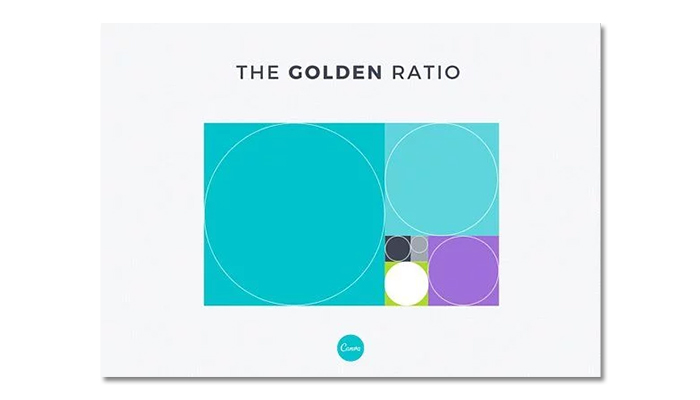
Sự lợi hại của tỷ lệ vàng cũng có thể áp dụng trong thiết kế hình khối. Bạn hoàn toàn có thể thiết kế ra một hình chữ nhật, nơi mà chiều dài của chúng chia cho chiều rộng có tỷ lệ đúng bằng 1,618 : 1.

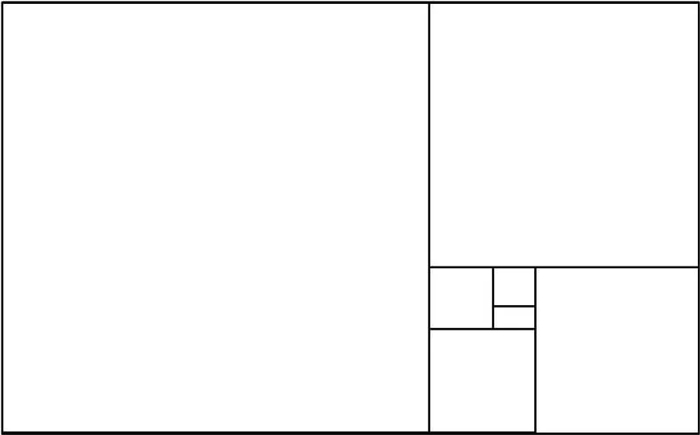
Giờ với hai hình ở phía dưới, bạn hãy lấy diện tích hình thứ hai chia cho diện tích hình thứ nhất. Bạn sẽ cảm thấy ngạc nhiên đó, bởi tỷ lệ hai diện tích này chính bằng tỷ lệ vàng 1,618 : 1

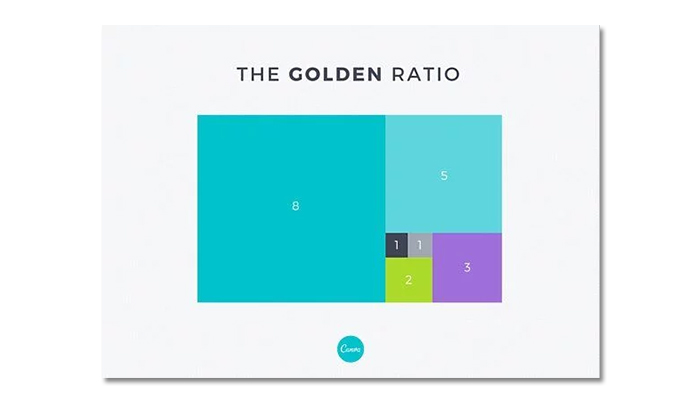
Nếu bạn tiếp tục áp dụng công thức đó trong việc tạo ra các hình chữ nhật khác nhỏ hơn, bạn có được kết quả như hình vẽ phía dưới.

Kế tiếp, bạn vẽ đường cong nối giữa hai đỉnh chéo của mỗi hình chữ nhật (như hình vẽ ở dưới). Chúc mừng bạn, bạn đã tạo nên một Đường xoắn ốc vàng (Golden Spiral), hay còn được gọi là Chuỗi Fibonacci. Chuỗi số Fibonacci trong đại số là một dãy số, nơi số kế tiếp chính bằng tổng của hai số nằm liền kề phía trước. (Ở đây ta có: 0, 1, 1, 2, 3, 5, 8, 13,...)

Bạn hoàn toàn có thể tìm thấy hình bóng của đường xoắn ốc chuẩn chỉ này trong thế giới tự nhiên, trong đường nhụy hoa, vỏ ốc, thậm chí là trong thiên tai (vòng lốc xoáy trong bão). Đơn giản thôi, vì mẹ thiên nhiên bao giờ cũng tạo ra những tạo vật hoàn hảo nhất mà.

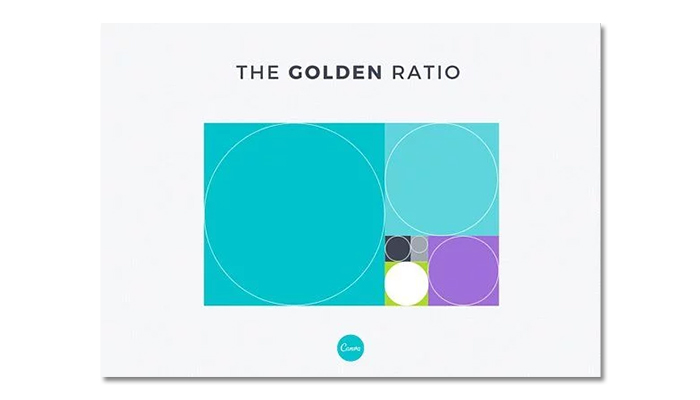
Giờ, với mỗi hình chữ nhật, bạn vẽ một đường tròn nội tiếp bên trong. Bạn sẽ thấy tỷ lệ giữa các đường tròn với nhau đều tuân thủ theo tỷ lệ 1 : 1,618, cân bằng đến lạ kỳ.

Những điều trên đã đủ tạo sự hứng thú tới bạn? Chưa hết đâu, bởi phần sau sẽ hướng dẫn chi tiết tới bạn cách để áp dụng tỷ lệ vàng trong các sản phẩm sáng tạo của bạn. Làm thế nào để luồn ghép nhân tố bí ẩn này vào thiết kế của chính bạn? Những bí quyết dưới đây chính là những điều mà bất kỳ designer nào cũng cần phải biết tới.
Bạn đang cân nhắc làm sao để có thể áp dụng tỷ lệ vàng vào layout, thiết kế của mình, ngay từ những bước đầu tiên? Thật đơn giản, bạn chỉ cần áp tỷ lệ vàng khi căn chỉnh kích thước vào sản phẩm thiết kế.
Ví dụ, với chiều dài 960 px, chiều rộng của bản thiết kế phải đạt 594 px (tức lấy 960 chia cho 1,618).

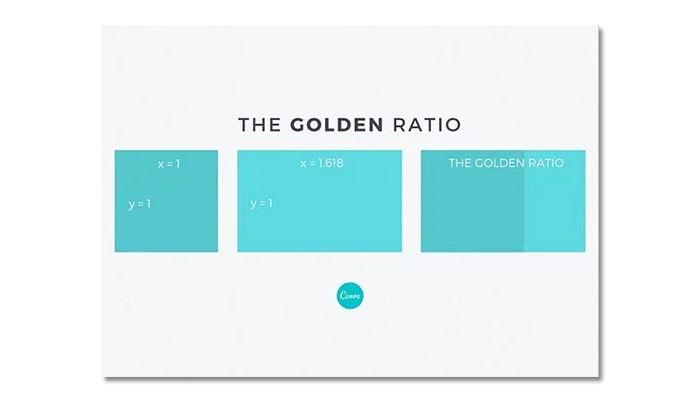
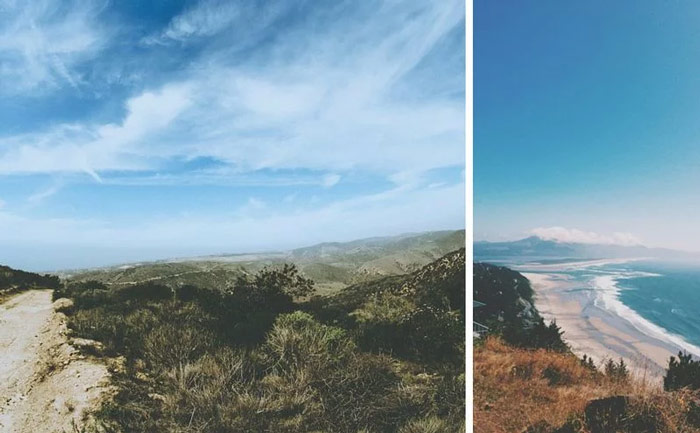
Giờ, bạn lấy hai bức ảnh khác nhau (có khung hình được chia theo tỷ lệ 1 : 1,618), và voila, bạn đã tạo ra cho mình một tác phẩm đẹp mắt, có được sự cân đối và hài hòa giữa hai khung ảnh tưởng chừng như chia sẻ ít sự tương đồng với nhau.

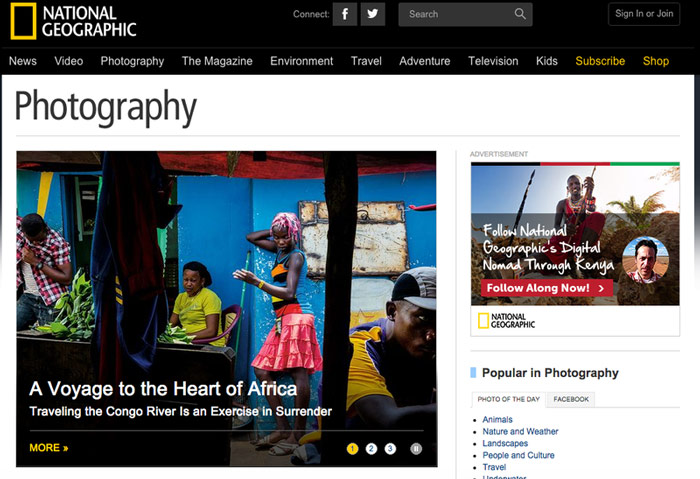
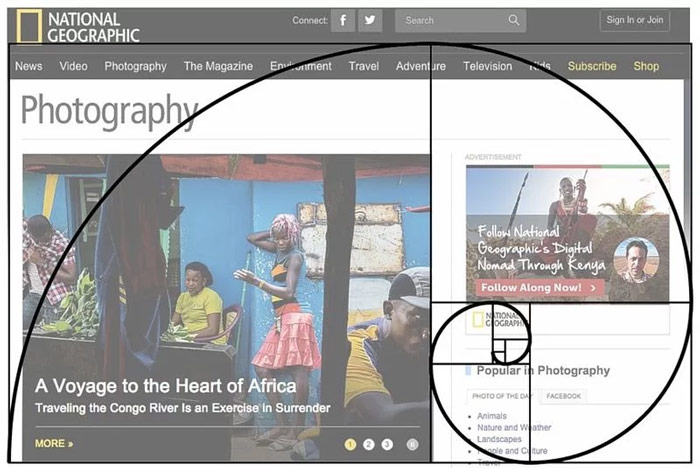
Kiểu bố cục hai khung ảnh này rất thích hợp trong thiết kế Web. Bạn có thể thường gặp kiểu thiết kế này. National Geographic thường xuyên sử dụng lối thiết kế này để tạo ra một Website gọn gàng, dễ đọc và có bố cục được tổ chức tốt. Nó đem đến cho người đọc cảm giác ngăn nắp, cân bằng và trật tự trong Website.
Khoảng cách đóng một vai trò vô cùng quan trọng trong thiết kế. Nếu bạn không khôn khéo trong việc sử dụng khoảng cách, chúng hoàn toàn có thể phá tan nát sản phẩm sáng tạo của bạn. Thay vì tốn thời gian đi căn chỉnh khoảng cách giữa các thành tố, tại sao bạn không áp dụng chính tỷ lệ vàng vào đây. Với tỷ lệ được đảm bảo bởi yếu tố khoa học thuận mắt người nhìn, chắc chắn bản thiết kế của bạn sẽ tạo ra sự khác biệt lớn.

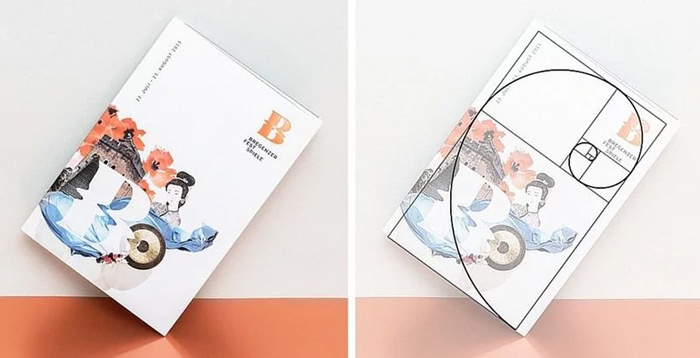
Trong ví dụ dưới đây, xưởng thiết kế Moodley đã sáng tạo ra bộ nhận diện cho festival nghệ thuật Bregenzer Fesrspiele (gồm logo, typo, billboard và một số ấn phẩm quảng cáo khác), sử dụng yếu tố tỷ lệ vàng làm nhân tố điều chỉnh bố cục, khoảng cách giữa các thành tố trong thiết kế. Điều này khiến sản phẩm trở nên gọn gàng và trật tự hơn trong mắt người xem.

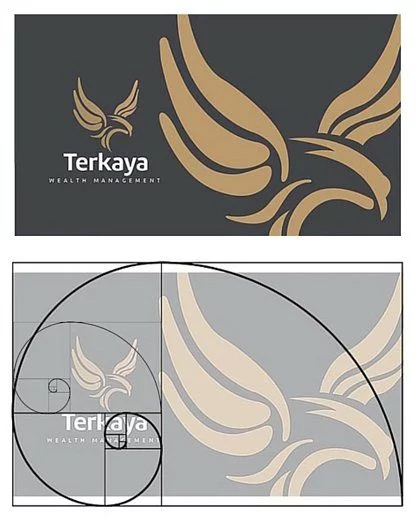
Trong một ví dụ khác, agency Lemon Graphic từ Singapore đã tạo ra một tác phẩm rất đẹp mắt cho tổ chức Terkaya Wealth Management. Dưới đây là chiếc card visit - thứ tuân thủ rất nghiêm ngặt quy tắc tỷ lệ vàng. Bạn có thể thấy trong 3 thành tố: Hình con đại bàng lớn, hình nhỏ, và logo đều được căn chỉnh bố cục và khoảng cách theo đường xoáy ốc vàng.

Tỷ lệ vàng còn được sử dụng trong việc thiết kế và sắp xếp bố cục nội dung trong thiết kế. Có thể bạn chưa biết, nhưng mắt của chúng ta thường có xu hướng hướng mắt nhìn vào trung tâm của đường xoắn ốc, nơi mà các điểm cụ thể nhất, chi tiết nhất được thể hiện. Chính vì vậy, bạn nên thiết kế bố cục nội dung của thiết kế sao cho hướng về trung tâm của đường xoắn ốc.
Hãy thử ngắm nhìn lại ví dụ của National Geographic, bạn sẽ thấy một điểm thú vị rằng: Logo hình chữ nhật vàng nổi danh của tổ chức địa lý này nằm ở trung tâm của đường xoắn ốc vàng. Thú vị chứ? Đây có thể là một mẹo, sự thu hút chú ý đầy ẩn ý từ tổ chức này khi muốn người đọc khắc ghi logo của họ trong trí nhớ. Nhưng ta cũng không thể phủ nhận được rằng: Tỷ lệ vàng thật quyền lực trong thiết kế!

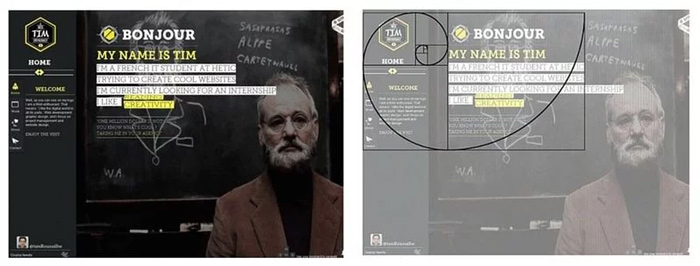
Website của nhà thiết kế Tim Roussilhe có vẻ chứa đựng khá là nhiều nội dung, nhưng chúng được tổ chức rất gọn gàng và hiệu quả, nhờ vào quy luật tỷ lệ vàng. Như bạn có thể thấy, phần text của thiết kế giao diện Website tập trung chủ yếu ở bên góc trái của Website, nơi trung tâm của vòng xoắn ốc vàng.
Mắt chúng ta thường chú ý nhất đến cụm từ My Name is Tim, nhưng quy luật tỷ lệ vàng khiến chúng ta ngay lập tức đọc được các thông tin chi tiết về Tim, thanh điều hướng trang Web và logo. Đó là tất cả những gì Tim cần khách hàng của mình tập trung vào.

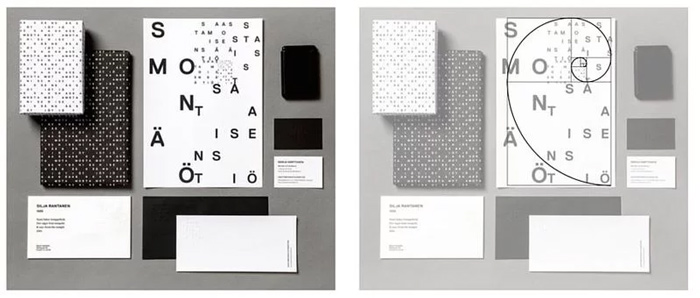
Trong một thiết kế vô cùng thú vị, các ký tự chữ cái trong từ Saastamoisen säätiö nhìn thì tưởng được sắp xếp kiểu hỗn loạn, bạ đâu đặt đấy. Nhưng khi bạn nhìn kỹ hơn, bạn sẽ thấy chúng được tổ chức theo quy luật tỷ lệ vàng. Chính vì thế, ta thấy chúng thật ngẫu hứng, mà vẫn vừa mắt nhìn và cảm thấy thích thú.

Xưởng thiết kế Helms thì lại tận dụng tỷ lệ vàng trong bản thiết kế thương hiệu của Fullstream Brewery. Trong rất nhiều các chi tiết, thành tố, Helms đã khéo léo sắp xếp chúng theo đường xoáy ốc “huyền thoại”, giúp mắt người nhìn hướng từ “nhân vật chính” (là một người đàn ông trung niên có bộ râu rất đẹp” trong thiết kế, đến biểu tượng dấu bưu chính trong con tem, và nhiều thứ khác nữa.
Từ đó, Helms đạt được mục đích của mình qua bản thiết kế: Kể nên một câu chuyện ẩn sau thương hiệu rượu Fullstream.

Bố cục trong nhiếp ảnh là một yếu tố vô cùng quan trọng. Nó giúp bạn vừa truyền tải chính xác thông điệp đằng sau tác phẩm nghệ thuật bạn muốn gửi gắm, lại vừa có thể thuận mắt người nhìn.
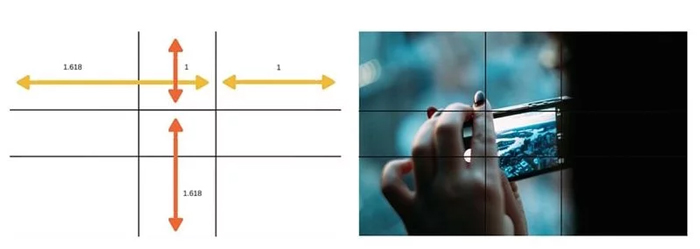
Trong nhiếp ảnh, tỷ lệ vàng được sử dụng nhằm chia bố cục của bức ảnh thành ba phần khác nhau. Bạn sử dụng các đường nét / đường ranh giới để phân định chúng trong bố cục bức ảnh.

Quy luật này thường được gọi là Quy tắc một phần ba trong nhiếp ảnh, với tỷ lệ 1 : 0,618 : 1. Cụ thể kích thích các phần, bạn có thể theo dõi ở hình vẽ dưới. Quy luật này giúp nhiếp ảnh gia có thể đặt trung tâm của bức ảnh ở vị trí này (thay vì đặt ở chính giữa như ta thường hình dung), giúp ngay lập tức thu hút trọn mọi ánh nhìn từ người xem.
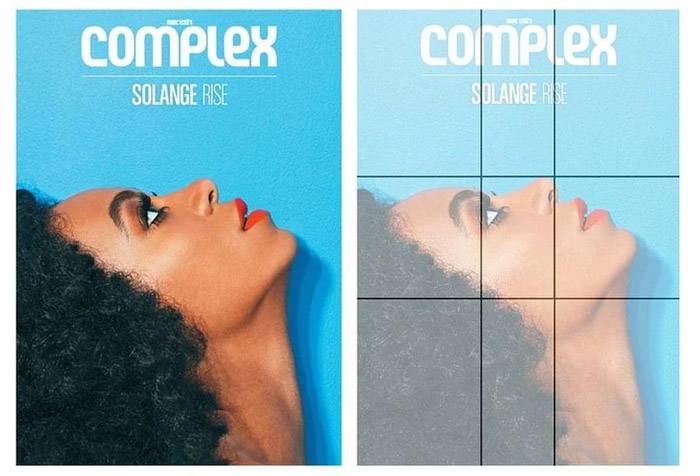
Một ví dụ bạn có thể tham khảo chính là bìa thiết kế của tạp chí Complex. Tạp chí này đã rất khéo léo khi chia bố cục của trang bìa theo quy tắc một phần ba. Theo đó, người đọc ngay lập tức bị thu hút vào vẻ đẹp của nhân vật trang bìa - một cô ca sỹ nổi tiếng.

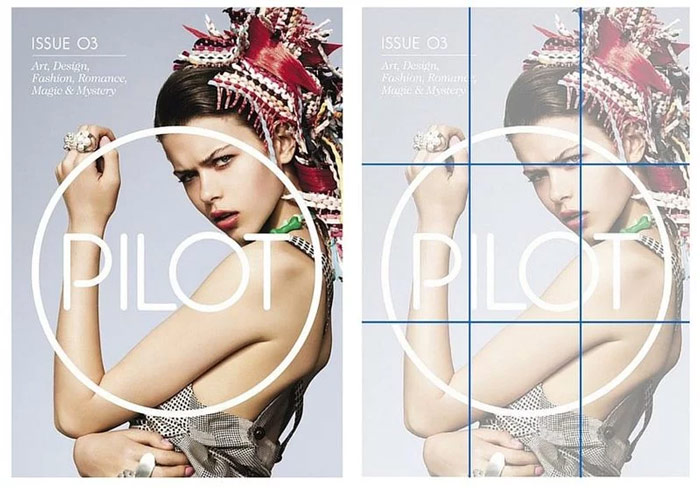
Nhà thiết kế Jason Mildren đã thiết kế tấm bìa tạp chí dưới đây cho Pilot. Nếu bạn tinh ý, bạn sẽ thấy chúng tuân thủ chặt chẽ quy tắc một phần ba - khi mọi điểm tinh tú nhất của cô người mẫu (khuôn mặt đầy mê hoặc của cô) nằm trong chính giữa khu vực phân chia. Ngoài ra, trung tâm của mọi sự chú ý cũng đổ dồn vào logo của tờ tạp chí Pilot.

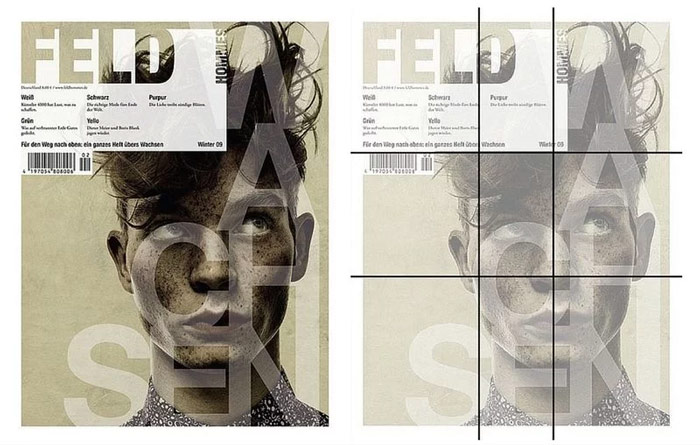
Với bìa tạp chí dưới đây (Feld), nhờ vào quy tắc một phần ba, người đọc sẽ hướng mắt nhìn khuôn mặt trang bìa, và các ký tự chữ cái ẩn hiện phía trên.

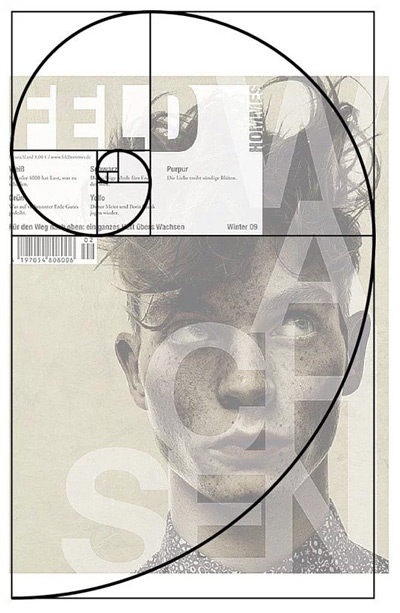
Ngoài ra, bìa tờ tạp chí này cũng khéo léo lồng ghép nội dung bố cục theo nguyên tắc đường xoắn ốc vàng.

>>> 40 kho hình nền máy tính, điện thoại đẹp ; Tạo ảnh Gif, ảnh động ; 22 kho ảnh stock, hình ảnh đẹp
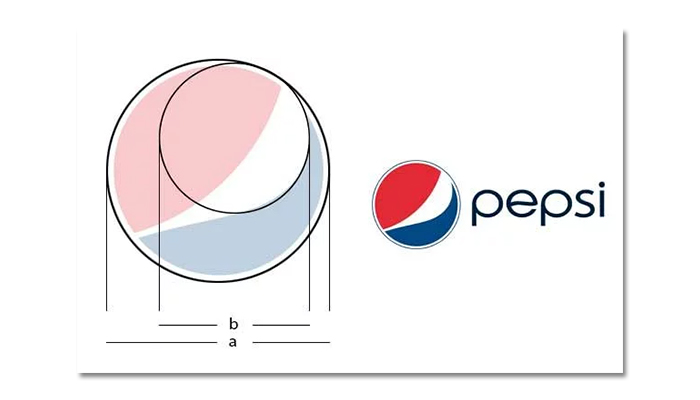
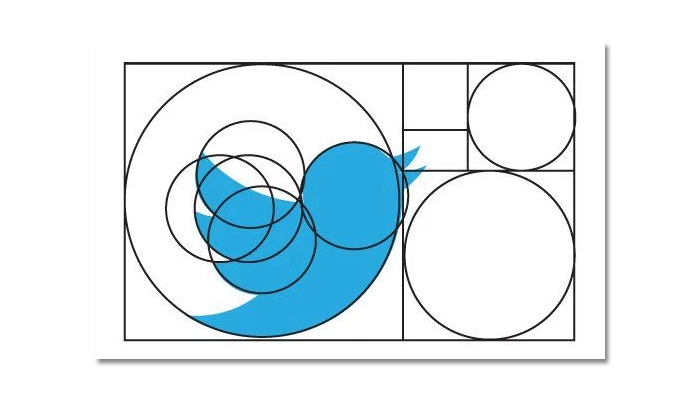
Như chúng ta đã tìm hiểu ở phía trên, với mỗi đường tròn nội tiếp hình chữ nhật, chúng có tỷ lệ định dạng theo tỷ số 1 : 1,618. Chúng ta hoàn toàn có thể sử dụng các đường tròn này trong thiết kế, và nổi bật nhất chính là bộ logo của Pepsi và Twitter.

Với Pepsi, sự lồng ghép của đường tròn (b) đã tạo nên đường cong mềm mại cho logo của Pepsi - thứ phân định hai màu sắc đỏ và xanh (bằng một khối trắng ở giữa).

Với Twitter, chú chim biểu tượng được thiết kế khéo léo qua sự lồng ghép của các đường tròn vàng. Điều này tạo sự hài hòa, cân đối trong thiết kế, và thuận mắt nhìn cho người xem.

Theo György Dóczi, tác giả của cuốn sách The Power of Limits: “Sức mạnh của quy tắc tỷ lệ vàng chính là sự hài hòa và cân đối của các thành tố riêng biệt, tưởng chừng như không liên quan gì tới nhau, ghép lại thành một thể thống nhất. Các thành tố ấy tự mình tỏa sáng, nhưng không làm lu mờ cái toàn thể.
Chính vì những lợi ích không thể bàn cãi của tỷ lệ vàng trong thiết kế, bạn hãy tận dụng chúng, biến chúng thành nhân tố bí ẩn làm nổi bật các tác phẩm nghệ thuật và ấn phẩm sáng tạo của mình nhé. Hy vọng những chia sẻ vừa rồi sẽ giúp ích nhiều trong quá trình thiết kế và sáng tạo của bạn.
nguồn: Canva
