Màu sắc đóng vai trò vô cùng quan trọng trong việc thiết kế giao diện (UI Design) cho website, mobile app hay bất kỳ nền tảng kỹ thuật số nào. Việc nắm vững những quy tắc cơ bản trong phối màu sẽ giúp cho sản phẩm thiết kế của bạn trở nên cân đối, hài hòa và chuyên nghiệp hơn.
Bài viết dưới đây của Uplevo sẽ gửi tới bạn những nguyên tắc bạn cần phải nắm vững để sử dụng màu sắc hiệu quả trong UI Design.
> 10 Mẹo thiết kế giao diện website; App Design – Thiết kế giao diện phần mềm, ứng dụng
Quy tắc 60 – 30 – 10
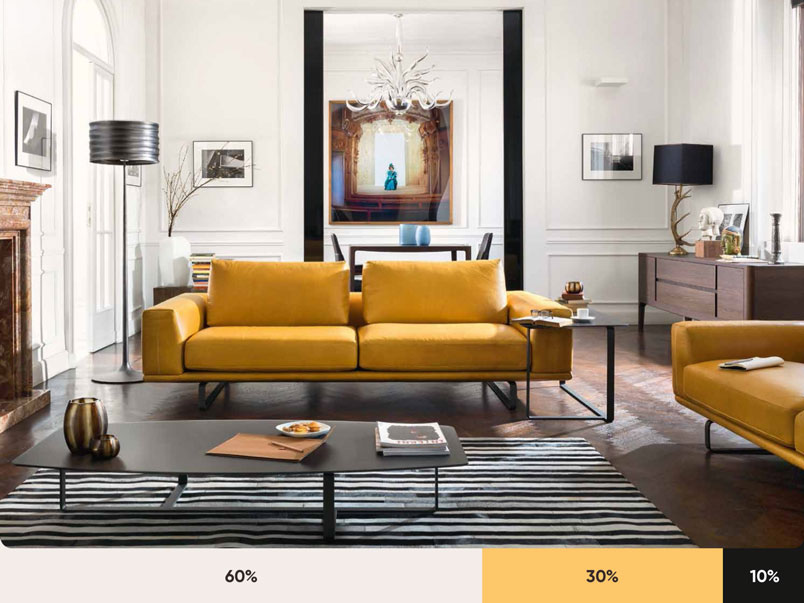
Nguyên tắc 60 – 30 – 10 là quy tắc vàng trong việc phối màu mà bất kỳ người thiết kế đồ họa nào dù mới vào nghề hay đã hoạt động lâu năm cũng phải nằm lòng. Cụ thể, trong không gian thiết kế: 60% không gian thuộc về màu chủ đạo, 30% không gian dành cho màu cấp 2 và 10% không gian là thuộc về tông màu nổi bật, mang tính nhấn mạnh đối tượng.
Quy tắc này hết sức phổ biến trong lĩnh vực thiết kế nội thất, bạn có thể nhìn ví dụ ảnh minh họa dưới đây để có được hình dung cụ thể hơn.

Ý nghĩa từng loại màu sắc
Nhiều nghiên cứu của các chuyên gia tâm lý học đã khẳng định: Mỗi màu sắc có thể đem lại trạng thái cảm xúc khác nhau cho người nhìn. Thậm chí, ý nghĩa của màu sắc có thể khác nhau từng nền văn hóa riêng biệt.
Chính vì vậy, khi thiết kế giao diện cho các nền tảng kỹ thuật số, bạn nên tìm hiểu thật kỹ ý nghĩa của từng loại màu sắc trong nền văn hóa khách hàng mà bạn hướng tới và có những lựa chọn phù hợp.

Về tổng thể các nền văn hóa, ý nghĩa của từng loại màu sắc có thể là:
- Màu đỏ: Sự nhiệt huyết, tình yêu, mối nguy hiểm.
- Màu xanh dương: Sự bình tâm, cảm giác an toàn, trách nhiệm.
- Màu đen: Sự bí ẩn, nét sang trọng, sự đen tối.
- Màu trắng: Sự thuần khiết, sạch sẽ, sự tĩnh lặng.
- Màu xanh lá cây: Sự mới mẻ, tươi mát, tự nhiên.
Một số lưu ý khi sử dụng màu sắc trong thiết kế UI
Dưới đây là một số lưu ý trong quá trình thiết kế UI:
Thiết kế Grayscale trước tiên
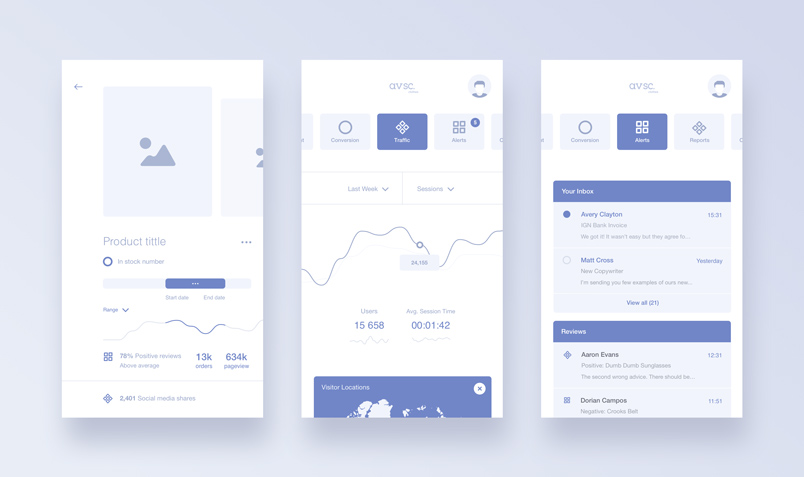
Trước khi đổ các loại màu sắc khác nhau lên sản phẩm thiết kế, bạn nên cân nhắc tới chuyển xác định các tông màu từ sáng tới tối cho các thành tố trong sản phẩm. Người ta thường sử dụng công cụ Grayscale (tạm dịch trong tiếng Việt là thước xám) để thiết lập độ chuyển màu trong sản phẩm thiết kế.

Trong thiết kế kiểu Grayscale, màu sắc của tất cả các thành tố được quy chuyển về màu trắng và một loại màu nào đó (có thể là màu đen hoặc màu xanh dương).
Qua phiên bản phối màu này, bạn hoàn toàn có thể kiểm soát mức độ tối sáng cho sản phẩm thiết kế của mình một cách dễ dàng, lựa chọn chính xác khu vực nào cần dùng màu nóng, khu vực nào cần dùng màu lạnh, không bị mông lung và lạc trong một rừng các loại màu sắc khác nhau.
Sử dụng màu sắc tự nhiên
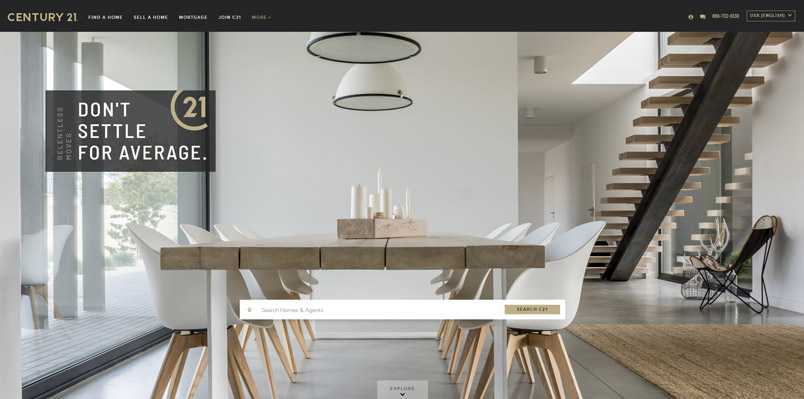
Sự kết hợp màu sắc tuyệt vời nhất là sự kết hợp giữa những sắc màu từ tự nhiên. Đôi mắt của chúng ta có xu hướng bị hấp dẫn bởi những màu sắc thân quen, thứ mà chúng ta tiếp xúc hàng ngày bằng mắt thường.

Đừng quên sự tương phản
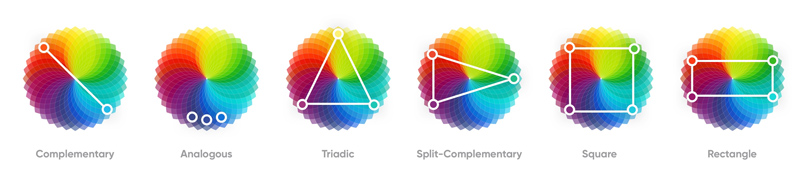
Có những màu sắc đi với nhau rất hợp, có những màu đứng cạnh nhau sẽ trở thành một mớ hỗn độn. Việc nắm vững các quy tắc về độ tương phản có thể giúp bạn nhận thức rõ những loại màu sắc nào có thể sử dụng cùng với nhau.

Color wheel (hay còn gọi là vòng tròn màu sắc) sẽ là công cụ hữu ích cho bạn trong việc chọn và phối màu cho các thành tố trong các sản phẩm thiết kế.
Tìm kiếm nguồn cảm hứng
Những nguồn cảm hứng về phối màu trong các video, print ads hay các phong cách thời trang sẽ giúp bạn có được câu trả lời trong việc lựa chọn và kết hợp màu sắc cho sản phẩm thiết kế của mình.
> Tham khảo các ví dụ thực tế trong bài viết 6 Cách phối màu cơ bản
Các công cụ phối màu hữu ích
Dưới đây là một vài gợi ý công cụ bổ trợ của chúng tôi để công việc phối kết hợp màu của bạn được dễ dàng và hiệu quả hơn:
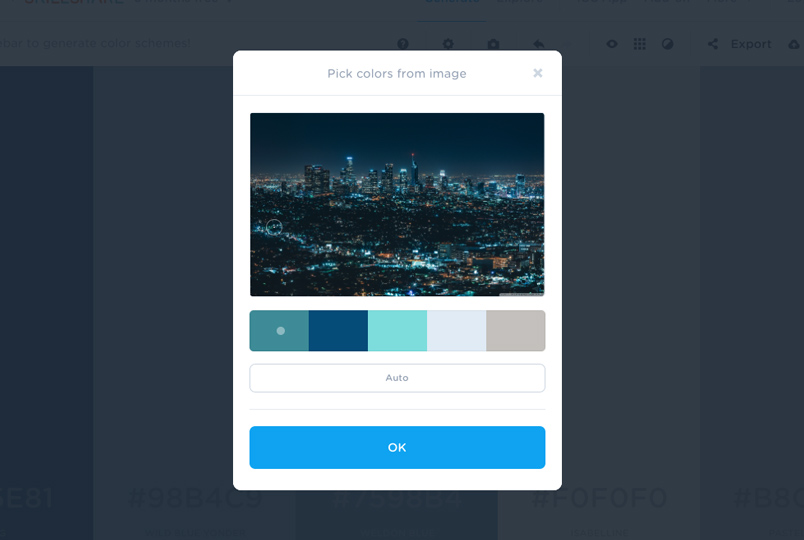
Coolors.co
Đây đích thực là công cụ hữu ích nhất trong việc lựa chọn các mảng màu thiết kế mà muốn trích xuất.

Bạn đơn giản là upload hình ảnh bạn thấy có màu sắc bạn muốn trích xuất. Việc còn lại hãy để công cụ này xử lý giúp bạn.
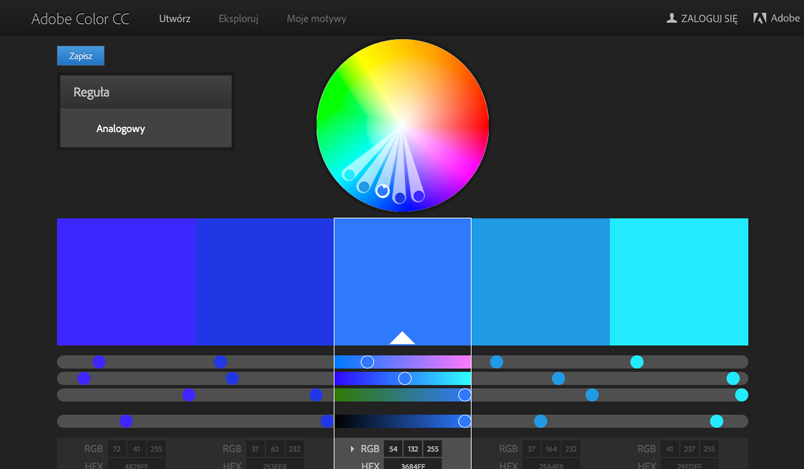
Kuler
Công cụ tới từ chính Adobe này có thể giúp bạn lựa chọn màu sắc dựa trên Color Wheel.

Kuler còn cho phép bạn trích xuất màu sắc dựa trên các nguyên tắc cơ bản của hoạt động phối màu (như chọn 3 màu theo hình tam giác, chọn 2 màu đối nghịch trong vòng tròn, chọn 4 màu theo quy tắc hình vuông,…).
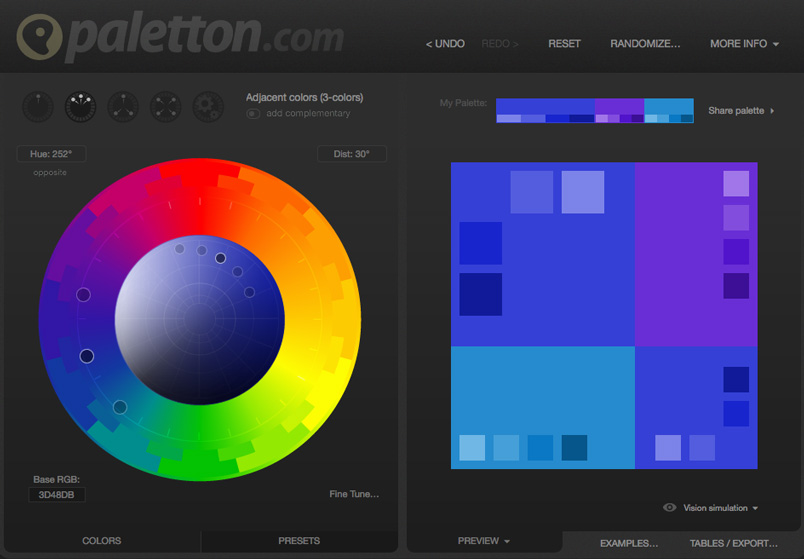
Paletton
Công cụ này có tính năng tương đương với Kuler. Điều khác biệt ở đây là: Thay vì chỉ giới hạn trong 5 loại màu riêng biệt, Paletton cho phép bạn lựa chọn cả một mảng màu với các tông chạy từ sáng tới tối.

Điều này vô cùng hữu ích với bạn trong việc thiết kế các sản phẩm với độ phức tạp tương đối lớn về màu sắc.
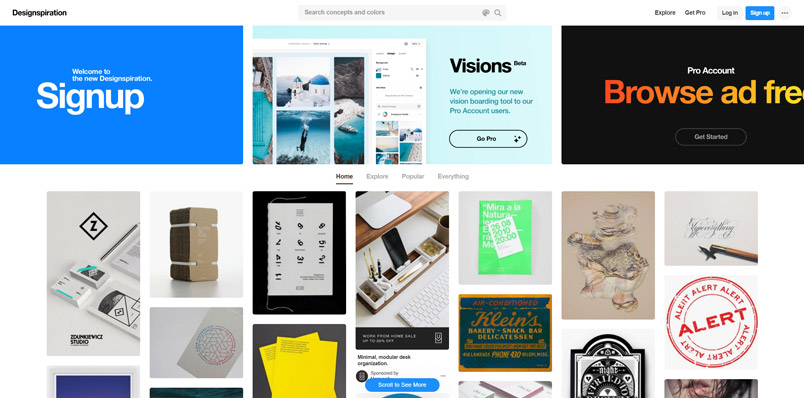
Designspiration.net
Trong trường hợp bạn có 5 loại màu sắc và muốn check xem có bản thiết kế nào chứa đựng đủ các loại màu sắc này, Designspiration là giải pháp hữu hiệu dành cho bạn.

Công cụ này vô cùng thích hợp với những designer nào đang bí ý tưởng và cần tìm nguồn cảm hứng sáng tạo cho mình.
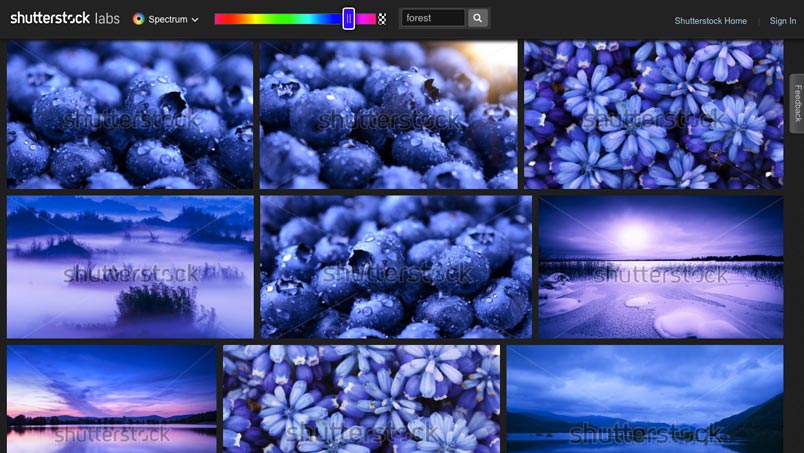
Shutterstock Lab Spectrum
Có một công cụ nào cho phép người dùng tìm kiếm hình ảnh trong một phổ màu nhất định? Có vẻ bạn đang nhắc tới Shutterstock Lab Spectrum, nơi bạn có thể tìm tất cả các bức hình có tông màu mà bạn đang cần.

Điểm hạn chế lớn nhất của công cụ này là các bức hình đều bị đóng Watermark.
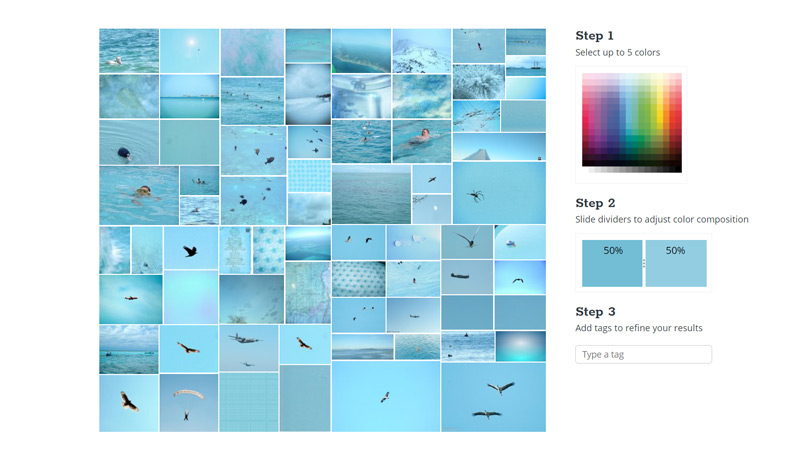
Tineye Multicolr
Khi sử dụng công cụ này, cả một kho hình ảnh đang chờ bạn khám phá. Tineye Multicolr tự hào với nguồn dữ liệu hơn 10 triệu hình ảnh với màu sắc được phối và kết hợp từ đơn giản đến phức tạp.

> 15 Nguyên tắc vàng UX Designer cần phải biết
Màu sắc có vẻ là thứ gì đó rất phức tạp trong mắt của những “tay mơ” trong làng thiết kế. Tuy nhiên, nếu bạn nắm vững những quy tắc cơ bản trong việc phối và kết hợp màu sắc, công việc thiết kế của bạn sẽ trở nên đơn giản và nhẹ nhàng hơn rất nhiều. Biết đâu, bạn lại tìm thấy cho mình một nguồn cảm hứng nào đó để cho ra đời những tác phẩm để đời. Cảm ơn bạn đã theo dõi bài viết. Chúc bạn thành công!