Tốc độ tải của một trang web có thể tạo ấn tượng tốt về doanh nghiệp của bạn đối với khách hàng. Những trải nghiệm không tốt trong quá trình tương tác với website của bạn (nói cách khác là UX không tốt) có thể khiến làm mất lòng tin từ khách hàng, khiến họ một đi không trở lại.
Hiểu được tầm quan trọng của yếu tố này đối với trải nghiệm người dùng, trong bài viết hôm nay, Uplevo đã tổng hợp những bí quyết giúp tối ưu hóa tốc độ tải website để bạn có thể áp dụng vào thực tiễn của doanh nghiệp mình.
> Khám phá thêm: 12 Xu hướng SEO 2020 giúp bạn lên đỉnh Google; Tăng traffic cho website trong 30 ngày
Nội dung chính trong bài viết
1. Sự quan trọng của tối ưu tốc độ tải website
2. Những yếu tố tác động
3. Các mẹo tối ưu tốc độ
Tầm quan trọng của việc tối ưu hóa tốc độ tải website
Tốc độ tải trang web là chỉ số đo lường thời gian cần thiết để website của bạn hiển thị đầy đủ nội dung trên màn hình của người dùng.
Tốc độ tải website tác động tới trải nghiệm của người dùng và khả năng chuyển đổi của khách hàng thông qua những yếu tố như sau:
1. Khả năng chuyển đổi (Conversion):
Chuyển đổi là một trong các yếu tố quan trọng nhất quyết định tới hiệu quả hoạt động của một website.

Chúng ta có thể hiểu: Chuyển đổi là một hành động có nghĩa từ khách hàng, hành động này có thể đem đến cho doanh nghiệp những lợi ích nhất định (như tăng doanh thu, có được nguồn khách hàng mới, khách hàng đặt nhiều đơn hàng hơn,…).
Tốc độ tải website càng nhanh, tỷ lệ chuyển đổi càng cao. Theo một nghiên cứu từ Hubspot, cứ 1 giây chậm trễ trong tốc độ tải web thì bạn lại mất tới 7% tỷ lệ chuyển đổi đơn hàng thành công. Với Amazon, chỉ 1 giây thôi cũng có thể làm họ mất tới $1,6 tỷ mỗi năm.
2. Khả năng hiển thị (Visibility):
Thời gian load trang có thể tác động tới khả năng website của bạn hiển thị trong kết quả tìm kiếm tại Google hay Bing.

Google đánh giá: Những trang web có tốc độ load trang thấp làm ảnh hưởng tới trải nghiệm của người dùng. Điều này đồng nghĩa với việc Google sẽ tự động xếp trang web của bạn ở vị trí thấp hơn trong danh sách kết quả tìm kiếm.
3. Tính khả dụng (Usability):
Tính khả dụng là thuật ngữ dùng để chỉ việc người dùng có thể dễ dàng sử dụng và tương tác với website của bạn như thế nào.
Website của bạn có tính khả dụng tốt, người dùng càng cảm thấy hài lòng và sẵn sàng thực hiện các hành vi chuyển đổi đem lại lợi ích cho doanh nghiệp bạn.
Những yếu tố tác động tới tốc độ tải trang của website
Trước khi nghĩ tới chuyện tối ưu hóa tốc độ tải trang, bạn cần phải xác định xem những yếu tố làm website của bạn hiển thị chậm trên màn hình của khách hàng. Sau đó, bạn xác định mục tiêu cho tốc độ load trang.
Thông thường, tốc độ tải lý tưởng của một trang web là 3 giây. Đối với mỗi ngành nghề, tốc độ tải lý tưởng cho trang web lại khác nhau.
Nhưng làm cách nào để có thể xác định website của bạn cần phải cải thiện những yếu tố nào để tối ưu hóa tốc độ tải website? Những công cụ dưới đây có thể giúp bạn thực hiện công việc này:

1. Google Pagespeed Insights: Đây là công cụ miễn phí được cung cấp bởi chính Google giúp bạn thực hiện các bài kiểm tra tốc độ và đưa ra gợi ý có thể giúp website của bạn hoạt động ổn định hơn. Công cụ này cho phép kiểm tra cả phiên bản desktop và mobile của website bạn.
2. Pingdom cũng là một tool hữu ích cho các nhà quản trị website. Công cụ này sử dụng các dữ liệu thu thập lịch sử hoạt động của website, đưa ra những gợi ý tối ưu hóa tốc độ load trang dựa trên những dữ liệu định tính, giúp bạn có cái nhìn khách quan về những điều bạn cần thực hiện để cải thiện hiệu suất hoạt động cho website của mình.
Ngoài ra, bạn cũng có thể cân nhắc sử dụng những công cụ như YSlow, Performance Budget Calculator,…
Các mẹo tối ưu hóa tốc độ tải website
Dưới đây là những gợi ý của chúng tôi nhằm giúp bạn cải thiện tốc độ tải cho website của bạn:
1. Sử dụng CDN (Content Delivery Network)
CDN (hay Content Delivery Network) có thể được hiểu là một hệ thống server web được đặt tại các khu vực địa lý khác nhau. Mục đích của CDN là nhằm giúp phân phối nội dung trang web tới mọi đối tượng người truy cập một cách nhanh chóng.

Thông thường, nếu bạn chỉ sử dụng 1 server cho tất cả người dùng thuộc nhiều vị trí địa lý khác nhau. Cùng một lúc nếu có quá nhiều lượt truy cập, hệ thống có thể sẽ bị quá tải. Điều này khiến tốc độ load trang web sẽ bị chậm đi đáng kể.
Đó là lý do vì sao bạn nên cân nhắc sử dụng hệ thống CDN cho website của doanh nghiệp mình.
2. Sử dụng host tốt hơn cho website
Hệ thống lưu trữ và chia sẻ dữ liệu cũng là yếu tố giúp bạn cải thiện tốc độ tải web. Bạn nên cân nhắc sử dụng một trong những phương thức hosting như sau:
Sử dụng sharing hosting (hệ thống lưu trữ, chia sẻ dữ liệu mà có nhiều website cùng liên kết với 1 server). Thông thường, đây là phương thức hosting phổ biến, được nhiều doanh nghiệp lựa chọn vì giá thành rẻ, không mất nhiều thời gian để cấu hình hệ thống.
Tuy nhiên, vì phải chia sẻ server với nhiều website khác, tốc độ tải trang của doanh nghiệp bạn có thể bị ảnh hưởng nếu sử dụng phương thức hosting này.

Sử dụng VPS (Virtual Private Server, máy chủ riêng ảo) sẽ giúp tốc độ tải website của doanh nghiệp bạn nhanh hơn nhiều so hosting dạng chia sẻ. VPS sử dụng hệ thống nhiều máy chủ để giúp bạn phân phối nội dung tới người dùng.
Ngoài ra, khi sử dụng VPS, bạn có thể truy cập hệ thống máy chủ ảo để cấu hình hệ thống mà không làm ảnh hưởng tới các doanh nghiệp khác (cũng đang sử dụng cùng hệ thống VPS giống bạn).
Đắt đỏ nhất là bạn sử dụng hệ thống host vật lý riêng. Tất nhiên, bạn phải trả các khoản phí liên quan tới việc duy trì hệ thống (như thuê người quản trị hệ thống, trả phí mặt bằng đặt server,…).
3. Tối ưu ảnh trên website
Ảnh là một trong những thành tố quan trọng quyết định trải nghiệm người dùng trên website của bạn. Tuy nhiên, ảnh có dung lượng quá lớn có thể khiến tốc độ load trang tăng lên đáng kể.

Trong trường hợp này, bạn buộc phải nén dung lượng ảnh. Một số tool bạn nên cân nhắc sử dụng để nén ảnh bao gồm: ImageOptim, JPEGmini hay Kraken. Nếu bạn có hiểu biết về lập trình HTML, bạn có thể sử dụng thẻ <srcset> hoặc <size> để tùy biến ảnh tương thích với nhiều nền tảng hiển thị khác nhau.
> Top phần mềm chỉnh sửa ảnh tốt nhất
4. Giảm số lượng plugins
Plugin là thành tố thường thấy trên các website. Tuy nhiên, vì sử dụng các ứng dụng từ bên cung cấp thứ 3, plugin là một trong những yếu tố khiến tốc độ load trang của bạn bị ảnh hưởng.
Vì vậy, bạn cần kiểm tra và xác định xem có những plugin nào cần thiết với website, loại bỏ những ứng dụng không cần thiết. Nếu còn băn khoăn, bạn nên trao đổi thêm với quản trị viên website để xác định plugin nào cần giữ, plugin nào cần loại bỏ.
5. Hạn chế số lượng lệnh JavaScript và CSS
Nếu website của bạn chứa quá nhiều lệnh JavaScript hoặc sử dụng nhiều thẻ CSS để tạo style, tốc độ load trang có thể bị ảnh hưởng.
Có nhiều công cụ để bạn đơn giản hóa các lệnh JavaScript và CSS như: WillPeavy, Script Minifier hay Grunt.
6. Sử dụng công cụ tạo cache
Trong trường hợp có quá nhiều người dùng muốn truy cập vào website của bạn, server chắc chắn sẽ mất nhiều thời gian để load trang. Tạo cache là quá trình lưu trữ phiên bản hiện hành của website trên server để hiển thị trên màn hình của người dùng (cho tới khi website của bạn có phiên bản cập nhật mới).

Điều này giúp website của bạn không cần phải mất thời gian render nội dung với từng người truy cập (bởi website đã tạo cache không gửi request tới hệ thống lưu trữ dữ liệu khi có yêu cầu truy cập nội dung).
Một số plugin bạn có thể tích hợp vào website của mình bao gồm: W3 Total Cache hoặc W3 Super Cache.
7. Nén các file trên trang web
Việc nén các file trên trang web có thể tiết kiệm thời gian website gửi request lên hệ thống lưu trữ khi có yêu cầu truy cập.
Phương thức nén này có thể áp dụng đối với mọi tệp tin được lưu trữ trên website.
8. Tối ưu hóa hệ thống cơ sở dữ liệu
Sử dụng CMS (Hệ thống quản trị nội dung, Content Management System) khi kết hợp với những plugin phức tạp được cài trên website có thể khiến trang web tăng tốc độ xử lý nội dung và mất thời gian phản hồi truy cập của người dùng.

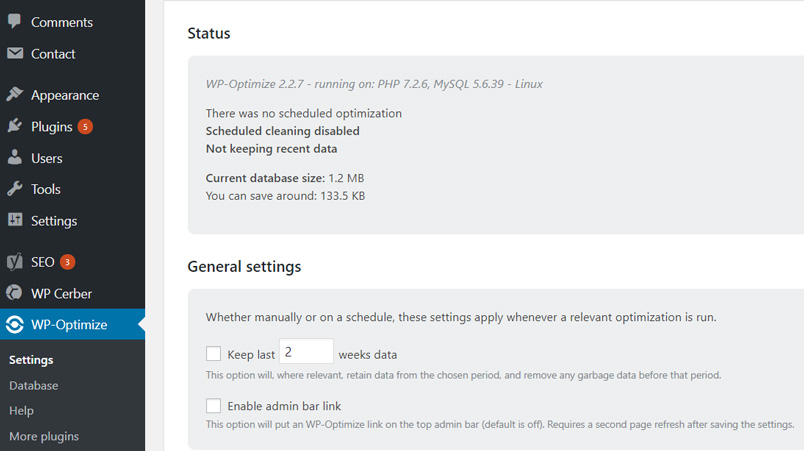
Bạn có thể sử dụng các công cụ để tối ưu hóa tốc độ xử lý cơ sở dữ liệu như WP-Optimize cho các website sử dụng nền tảng plugin WordPress.
9. Tránh sử dụng quá nhiều font chữ
Việc sử dụng quá nhiều font sẽ khiến cho website mất thời gian xử lý dữ liệu, làm chậm tốc độ hiển thị nội dung. Bạn nên lưu ý một số lời khuyên sau liên quan tới khía cạnh sử dụng font chữ cho website:
Sử dụng định dạng font chữ WOFF2 (thay vì định dạng TTF hay OTF).
Nên sử dụng style font chữ mặc định cho trang web.
Chỉ các font chữ biến tấu khi thực sự cần thiết.
10. Nhận diện lỗi 404
Việc nhận diện các page trên website xuất hiện lỗi 404 (lỗi hiển thị khi nội dung web không tồn tại) có thể giúp bạn điều phối traffic của người dùng, nâng cao trải nghiệm của khách truy cập.
11. Hạn chế redirect
Việc website redirect nội dung quá nhiều sẽ ảnh hưởng không tốt tới tốc độ tải trang web.
Chúng tôi khuyến nghị bạn hạn chế tối đa việc sử dụng redirect, thậm chí bạn có thể loại bỏ hoàn toàn việc chuyển tiếp nội dung trên website của mình.
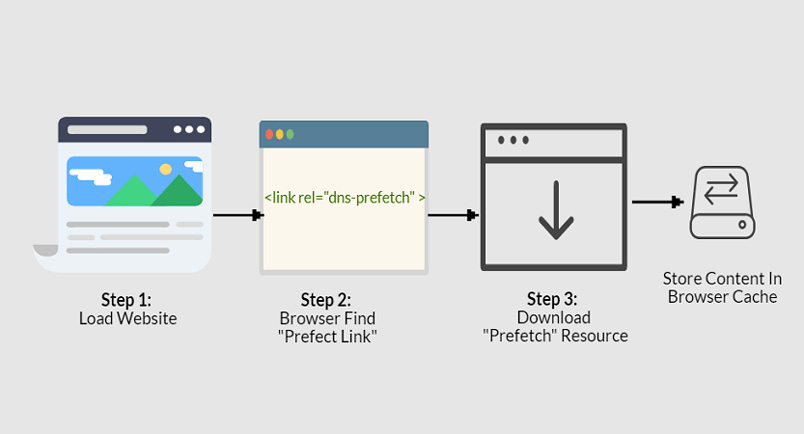
12. Sử dụng kỹ thuật Prefetching
Prefetching là kỹ thuật tải trước nội dung trên trang web trước khi người dùng thực sự click vào đường link dẫn nội dung đó. Kỹ thuật này có thể giúp tăng tối đa tốc độ tải nội dung trên website khi nó hiển thị trên màn hình của người dùng.
Một số dạng prefectching được các nhà quản trị website sử dụng bao gồm:

DNS-Prefetching: Xác định nội dung tải trước dựa trên địa chỉ IP mà người dùng truy cập.
Link Prefetching: Dự đoán nội dung tải trước dựa trên hành vi của người dùng. Ví dụ: Nếu khách hàng thêm rất nhiều sản phẩm vào giỏ hàng, điểm đến tiếp theo của người này chắc chắn sẽ truy cập vào trang thanh toán đơn hàng. Website của bạn có thể tải trước nội dung của page này.
Prerendering: Phương thức này sẽ tải trước một vài thành tố của một vài trang web trước khi người dùng click vào đường link có chứa nội dung trên. Ví dụ: Trên tất cả các trang đều có phần thông tin liên hệ của doanh nghiệp. Nhà quản trị web có thể thiết kế web làm sao để tải sẵn nội dung này ở tất cả các page trên website, giúp giảm đáng kể thời gian load trang.
Để một website có thể tối ưu hóa thời gian tải trang của mình, nhà quản trị web nên quan tâm tới những khía cạnh như sau:
Kiểm tra và thường xuyên đánh giá những yếu tố có thể giúp trải nghiệm người dùng trên website được đảm bảo: Khả năng chuyển đổi, khả năng hiển thị, tính khả dụng.
Test tốc độ load trang của website để nhận định xem: Yếu tố nào cần phải thay đổi, cần phải loại bỏ yếu tố nào để cải thiện tốc độ tải trang. Bạn nên cân nhắc giữ/loại bỏ một số khía cạnh như: Redirect, plugin, mã JavaScript, các font chữ cầu kỳ,…
Hy vọng bạn có thể ứng dụng những kiến thức bổ ích trên đây vào trang web của doanh nghiệp mình để nâng cao tỷ lệ chuyển đổi, tối đa hóa doanh thu bán hàng. Cảm ơn bạn đã theo dõi bài viết. Chúc bạn thành công!